Diagramme in der Home-Automatic
Wir kennen nun schon einige Sensoren die uns die verschiedensten werte Liefern. So können wir zum Beispiel Temperatur und Luftfeuchtigkeit erfassen. Oder die Bodenfeuchte messen. Auch können wir die Leistung mit dem Gosund SP1 erfassen und auswerten. Es wäre doch schön diese gelieferten Werte festzuhalten und dann uns in VIS als Diagramm angezeigt zu bekommen.
Dies ist mit dem Flot-Adapter leicht zu realisieren. In diesem Beitrag werde ich zeigen wie das geht. Zunächst muss ich mir zwei Adapter in meinen ioBroker laden.
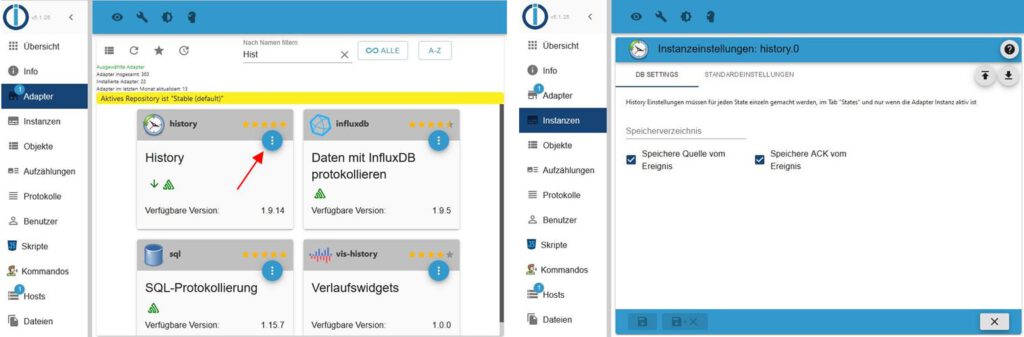
History-Adapter
Als erstes lade ich den History-Adapter. Nachdem dieser geladen ist öffnet sich die Konfiguration. Hier sind in der Regel keine Einstellungen zu machen. Ich wähle beide Speicherverzeichnisse falls nur eines vorgegeben wurde.

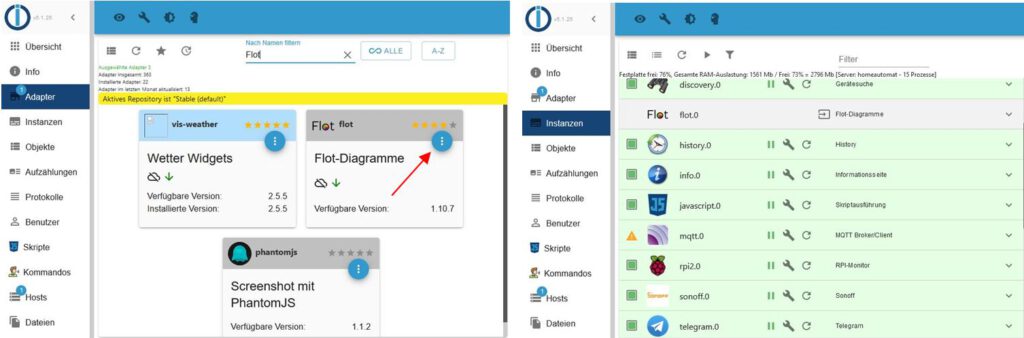
Flot-Adapter
Als nächstes lade ich den Flot-Adapter in meinen ioBroker. Auch hier sind keine weiteren Einstellungen mehr erforderlich. Der Flot-Adapter zeigt auch unter den Instanzen keine weiteren Einstellungen.

Damit bin ich auch schon startklar für mein erstes Projekt.
Das Projekt
Ich möchte mein Gewächshaus, das ich in Kapitel T3 bereits vorgestellt habe mit einem Diagramm überwachen. Zwischenzeitlich habe ich die Steuerung etwas modernisiert. Die Temperatur im Gewächshaus wird mit einem ZigBee Temperaturwächter der Firma Sonoff mit dem Typ SNZB-02 überwacht. Der Sensor meldet seine Daten über den ConBee II-Stick meinem Raspberry Pi auf dem der ioBroker installiert ist. Siehe dazu die Kapitel D5-D8. Über einen ZigBee Stecker von Ledvance wird die Heizung bei Bedarf zugeschaltet. Ich habe mich zu der Änderung entschieden, da meine Heizungssteuerung im vergangenen Winter einige Male ausfiel. Mit den ZigBee Geräten erhoffe ich mir mehr Sicherheit. Die Außentemperatur wird mit einem DHT22-Sensor über eine NodeMCU ESP 8266 gemessen. Dies aber nur am Rande. Es macht keinen Unterschied von welchem Sensor ich die Daten auslese.
Anlegen der History
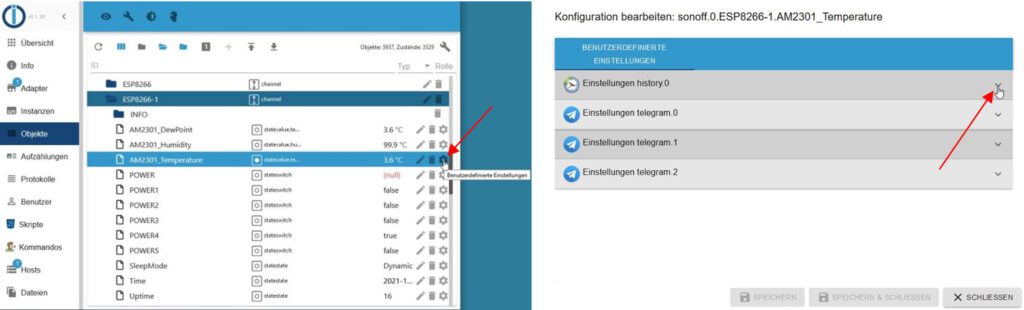
Also legen wir los mit der Einrichtung des Diagramms. Zunächst muss ich die Daten die ich benötige in eine History schreiben. Dazu habe ich zu anfangs den History-Adapter geladen. Um die Datenerfassung mit diesem zu starten suche ich zunächst unter den Objekten meinen Temperatursensor außerhalb des Gewächshauses und klicke hinten auf das Zahnrädchen.

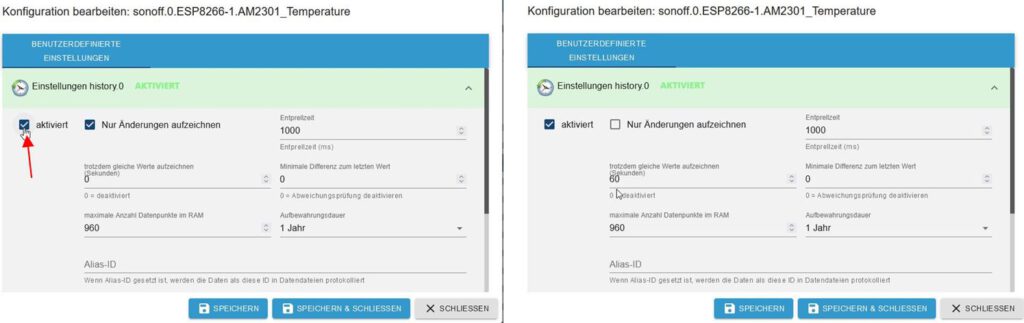
Nach öffnen der History Einstellungen aktiviere ich die History-Erfassung. Nur Änderungen aufzeichnen deaktiviere ich für mein Projekt und wähle stattdessen die Datenerfassung alle 60 Sekunden. Die anderen Einstellungen lasse ich mal wie sie sind. Man müsste nicht unbedingt die Datenerfassung für 1Jahr vornehmen, da diese i.d.R. nach einem Jahr nicht mehr interessieren und nur Speicherplatz belegen. Aber egal, noch Speichen und schon werden die Daten meines Temperatursensors alle 60 Sekunden gespeichert.

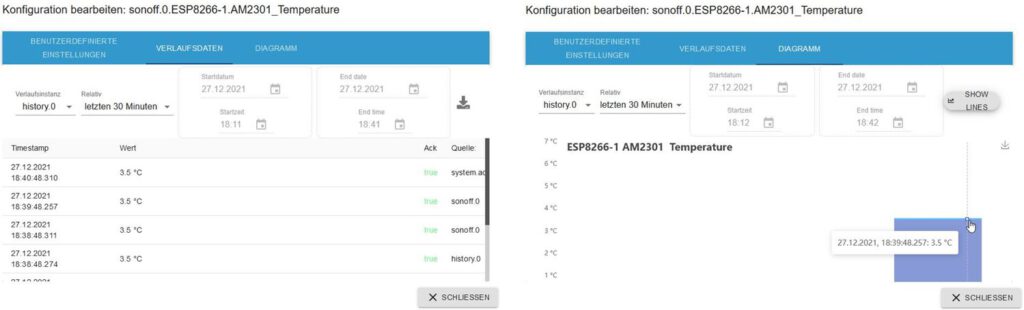
Unter den Verlausfdaten kann ich mir die Daten ansehen die bereits gespeichert wurden. Es besteht auch die Möglichkeit diese als csv-Datei zu speichern und in Excel weiter zu verarbeiten. Unter Diagramm ist ein kleines Diagramm meiner bisher erfassten Daten zu sehen. Dies wird aber später in Flot wesentlich besser aussehen.

Damit habe ich meine erste Datenerfassung angelegt. Entsprechend verfahre ich mit den Temperaturdaten im Gewächshaus. Habe ich beide Datenerhebungen angelegt geht es nun weiter mit Flot.
Das Flot Diagramm
Bei der Installation von Flot wurde mir im Startfenster eine neue Schaltfläche erstellt, die ich nun starte.

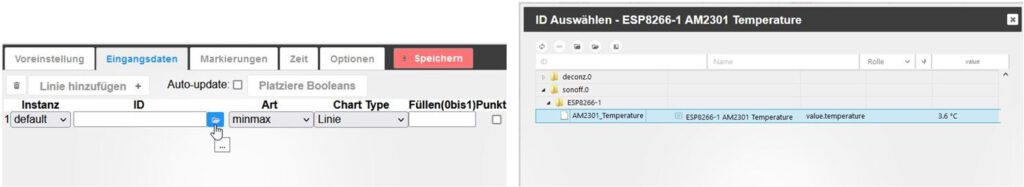
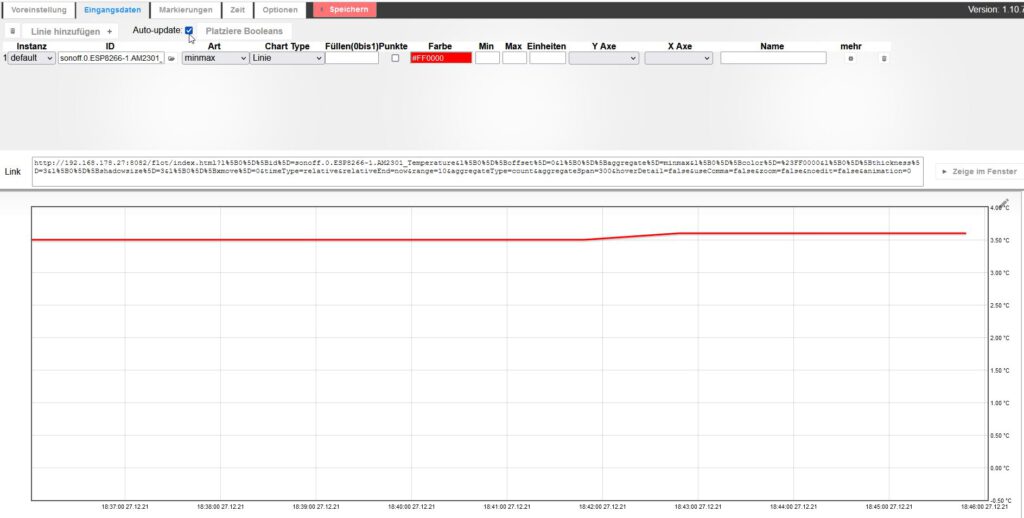
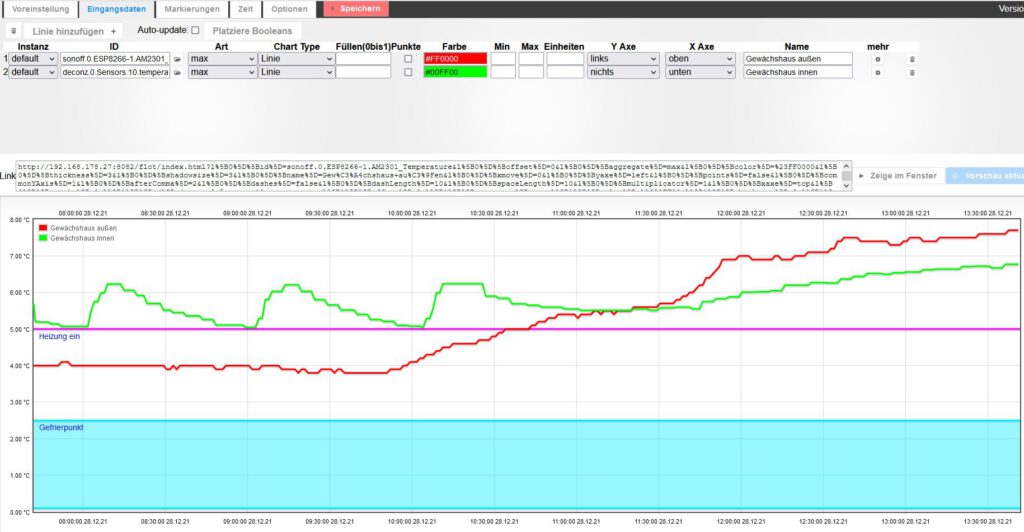
Da ich Flot das erste Mal anwende werde ich auf die Registerkarte der Eingangsdaten gelegt. Hier lege ich meine erste ID an, also den Temperatursensor vor dem Gewächshaus. Es werden mir nur die ID’s angezeigt, für die ich auch eine History angelegt habe.

Und siehe da, sofern ich “Auto-update“ aktiviert habe, mein Datenverlauf wird mir sofort angezeigt. Ist “Auto-update“ nicht angeklickt, wird rechts über dem Diagramm ein Aktivier-Botton zum manuellen ändern angezeigt. Dies hat den Vorteil, dass nicht ständig bei jedem noch so kleinen Eintrag sich das Diagramm aktualisiert. Dies sollte jeder für sich selbst entscheiden was ihm lieber ist.

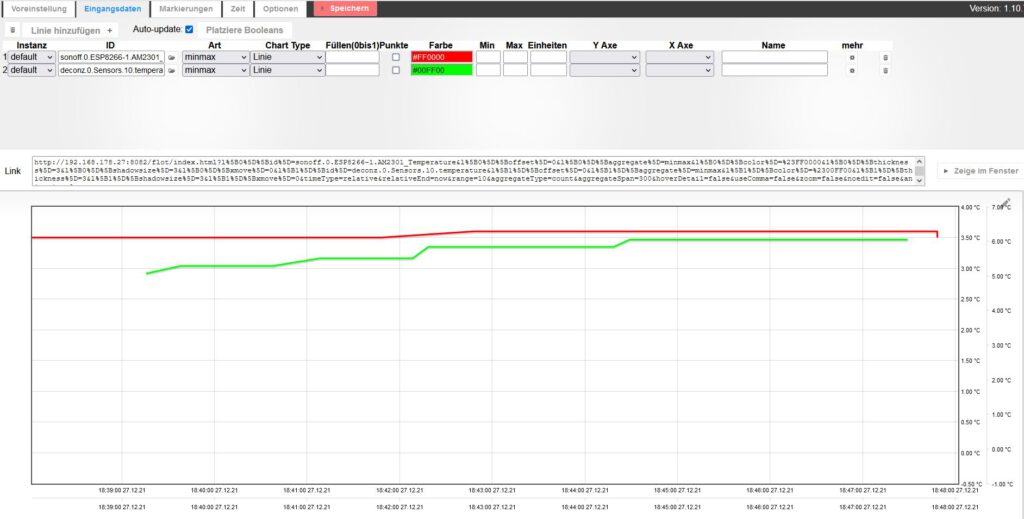
Na also, war doch gar nicht so schwer. Das gleiche kann ich auch mit den Daten des Temperatursensors im Gewächshaus machen. Dazu oben links auf Linie hinzufügen und eine weitere Linie erscheint. Hier nun die ID des anderen Sensors eingeben.

Schon werden mir beide Diagramme angezeigt. Im weiteren Verlauf werde ich mein Diagramm noch formatieren müssen.
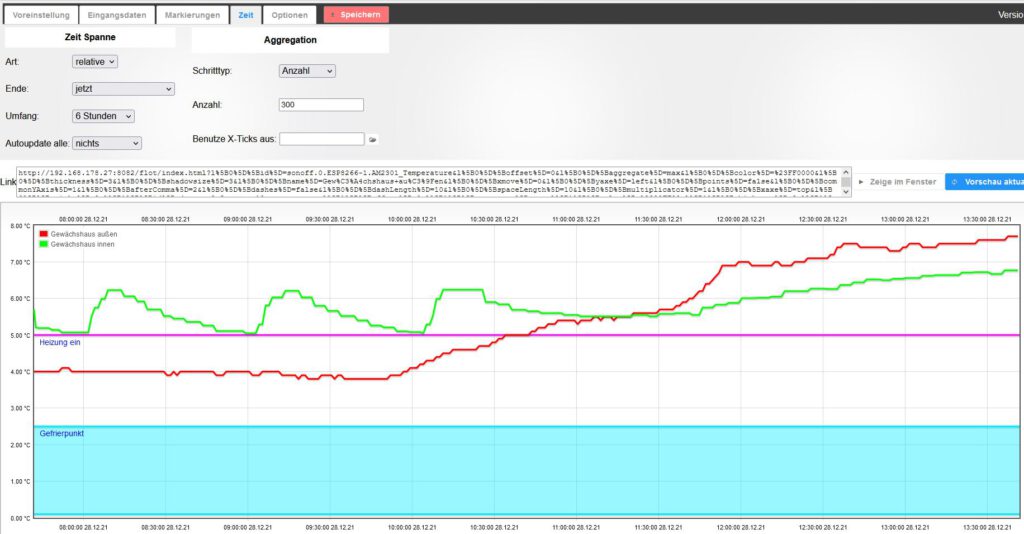
Unter dem Register Zeit lege ich mal die Zeitspanne an in denen ich meine Daten sehen möchte. Ich entscheide mich für die letzten 6 Stunden bis zum jetzigen Zeitpunkt. Hier können aber nur die Daten angezeigt werden, die bereis erfasst wurden. Wer also erst vor 10 Minuten seine History gestartet hat, der bekommt auch nur 10 Minuten angezeigt. Weiter will ich nicht auf die einzelnen Möglichkeiten eingehen. Das sollte jeder selbst ausprobieren.

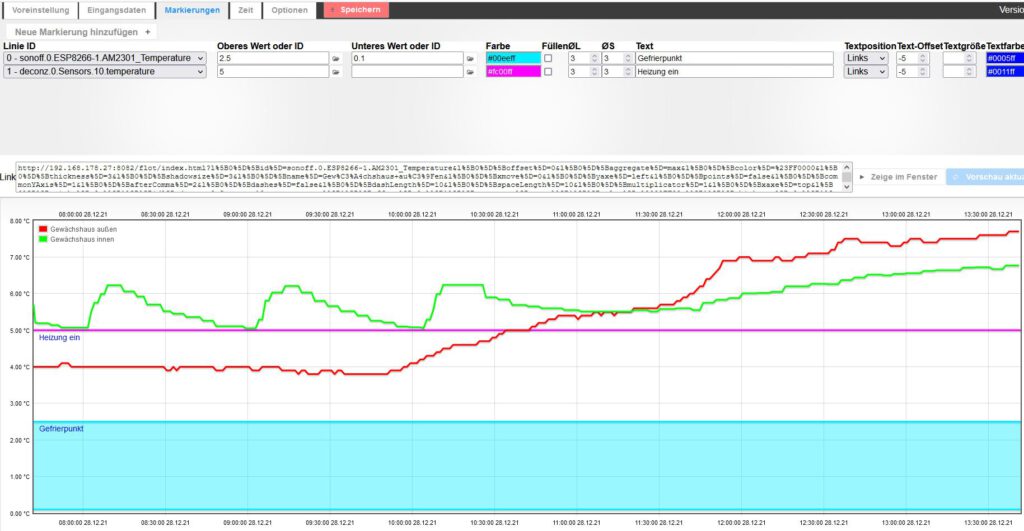
Register Markierungen erlaubt es mir noch weitere Informationen in mein Diagramm mit aufzunehmen. Zum Beispiel die Markierung des Gefrierpunktes und ab welcher Temperatur die Heizung in Gewächshaus zuschaltet. Lege ich hier den Oberen- und Unteren Wert fest wird mir der Bereich farbig hinterlegt. Außerdem kann die Füllfarbe, die Transparenz sowie die Strichstärke festgelegt werden. Die Linien Beschriftung mit Position und Farbe lässt sich ebenso festlegen wie das Text-Offset. Also ob der Text über oder unter der Linie stehen soll.

Mit der Registerkarte Eingangsdaten sind entsprechende Möglichkeiten für die Werte-Linie möglich. Außerdem kann die Beschriftung der Y- und X-Achse angepasst werden. Weiter kann eine Bezeichnung der Linien vergeben werden, die dann in der Legende erscheint. Die Legende ist in der Registerkarte Optionen zu aktivieren. Auch hier gilt selbst ausprobieren was einem am besten zusagt.

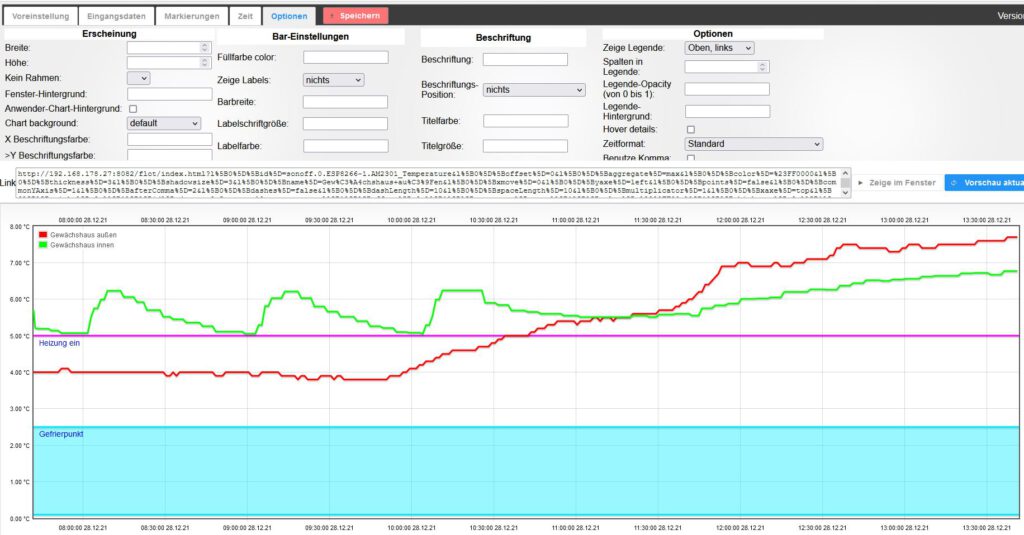
Die Registerkarte Optionen lässt nun weitere Möglichkeiten zu die Oberfläche unseres Diagramms zu gestallten. Hier kann man zum Beispiel eine Überschrift für sein Projekt wählen oder die Legende Aktivieren und positionieren. Dies geschieht mit den Einstellungen rechts, “Zeige Legende“.

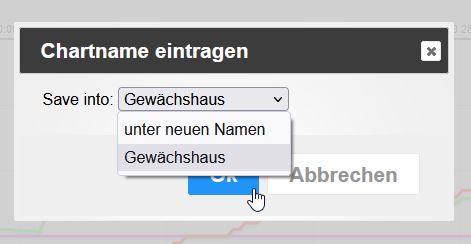
Damit ist mein Diagramm formatiert und muss unter Speichern gespeichert werden. Beim ersten Mal speichern muss man natürlich einen neuen Namen vergeben. Später kann man einfach das Projekt mit alten Namen überspeichern und die Änderungen werden übernommen.

Damit bin ich fertig und kann in der Registerkarte Voreinstellung mein erstes Projekt sehen. Wenn mehrere Projekte erstellt wurden, findet man hier alle wieder und kann sie mit einem Klick öffnen.
Diagramm in VIS einbinden
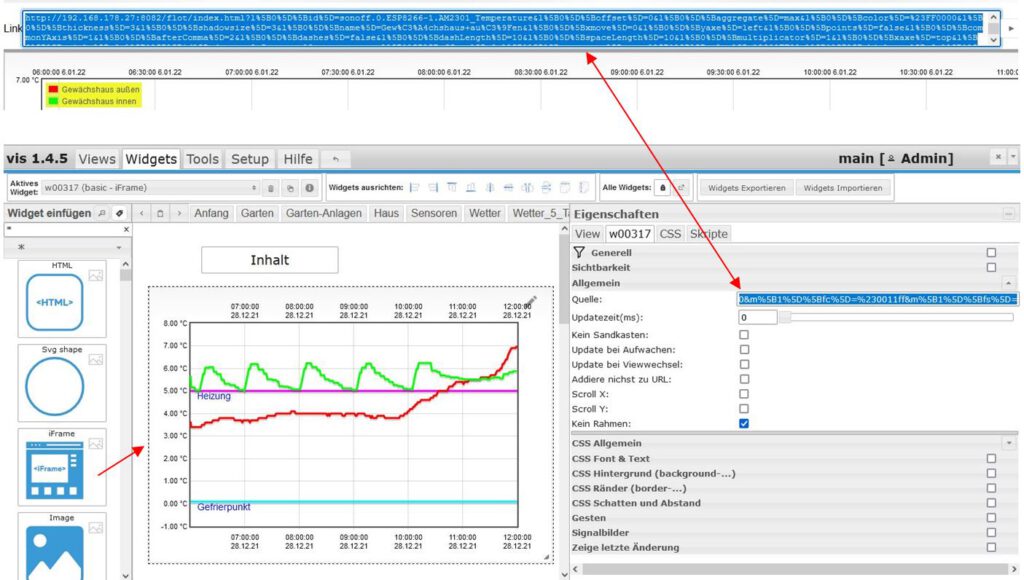
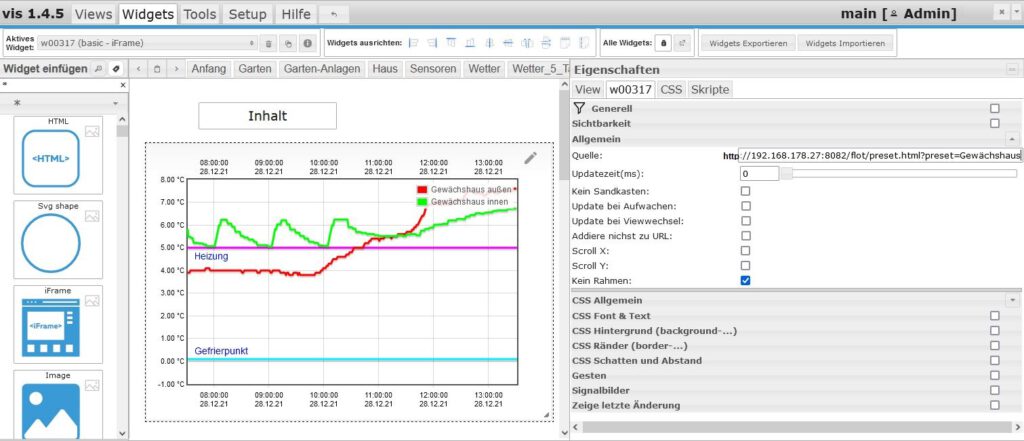
Als nächstes werde ich mein Diagramm in der VIS-Oberfläche zur Anzeige bringen. Dazu wechsele ich in meinen VIS-Editor. Hier wähle ich das iFrame Widget und ziehe es in die Arbeitsfläche. Dieses Passe ich in der gewünschten Größe an. Nun muss ich den Link aus meinem Flot-Programm markieren und mit Strg+C und Strg+V in die Quelle des iFrame-Widget kopieren. Habe ich dies gemacht, ist auch schon mein Diagramm in VIS eingebunden und kann jederzeit in VIS eingesehen werden.

Das einkopieren des Link hat jedoch einen Haken. Verändert man das Diagramm nur geringfügig, muss der Link wieder durch den neuen Link ersetzt werden. Daher gibt es in der aktuellen Flot-Version die Möglichkeit lediglich den Phat zum Diagramm in die Quelle einzugeben. In meinem Fall lautet dieser:
http://192.168.178.27:8082/flot/preset.html?preset=Gewächshaus
Dies hat den Vorteil, ändert man das Diagramm und speichert es über den vorhandenen Namen, ändert sich auch die Anzeige in VIS und der Link braucht nicht aktualisiert werden.

Übrigens, wer mehrere Projekte gespeichert hat, kann diese unter dem in Flot gespeicherten Namen durch Änderung hinter dem Gleichheitszeichen in VIS ersetzen und hat so die andere Grafik eingebunden.
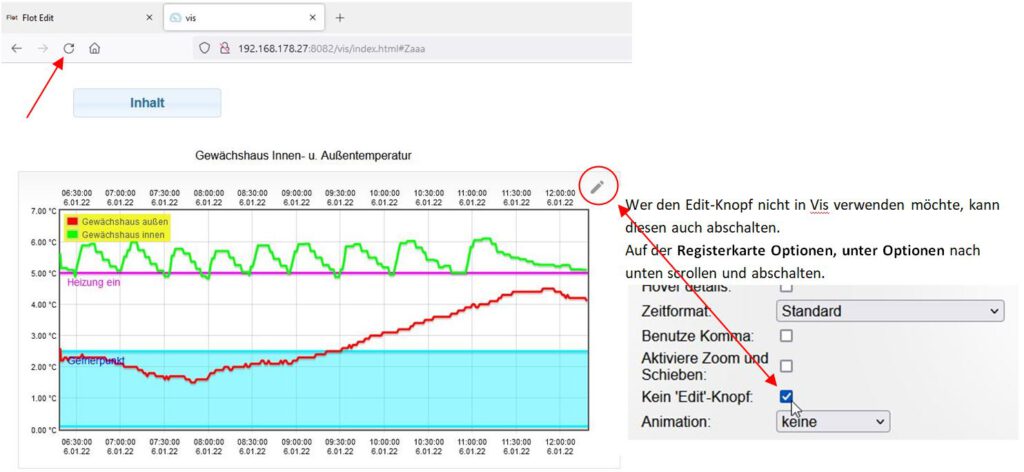
Und so sieht das Ganze in VIS aus:

Teilweise muss ich feststellen, dass mir nicht immer die aktuellen Werte angezeigt werden. In diesem Fall genügt es im Browser auf die Aktualisierung zu klicken.
Das war es auch schon. Nun spielt mal schön mit Flot, den unter den Registerkarten verbergen sich noch etliche Einstellungen, die ich im Rahmen meines kleinen Tutorial nicht alle behandeln kann. Vielleicht bekommt Ihr ein wesentlich schöneres als meines hin.