Visualisierung mit VIS
Jetzt noch eine Bedienoberfläche, damit ich den Temperaturwächter auch beobachten kann. Siehe hierzu auch Kapitel B5.
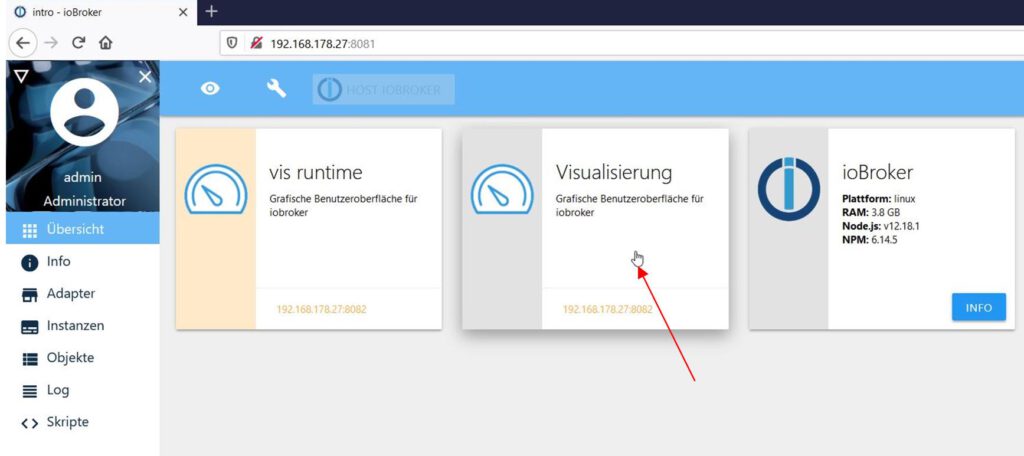
Zuerst den Visualisierungs-Editor unter Übersicht und Visualisierung starten.

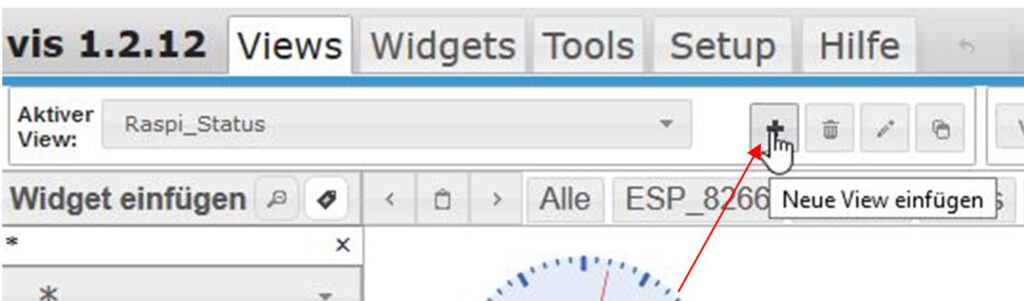
Einen neuen View anlegen durch Klick auf das + Zeichen.

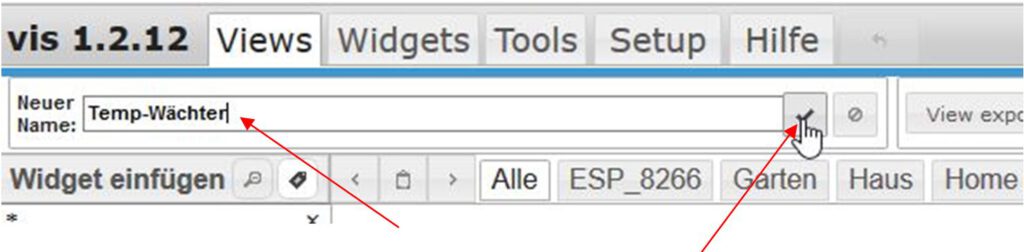
Noch einen aussagekräftigen Namen für den View vergeben und mit dem Häkchen bestätigen.

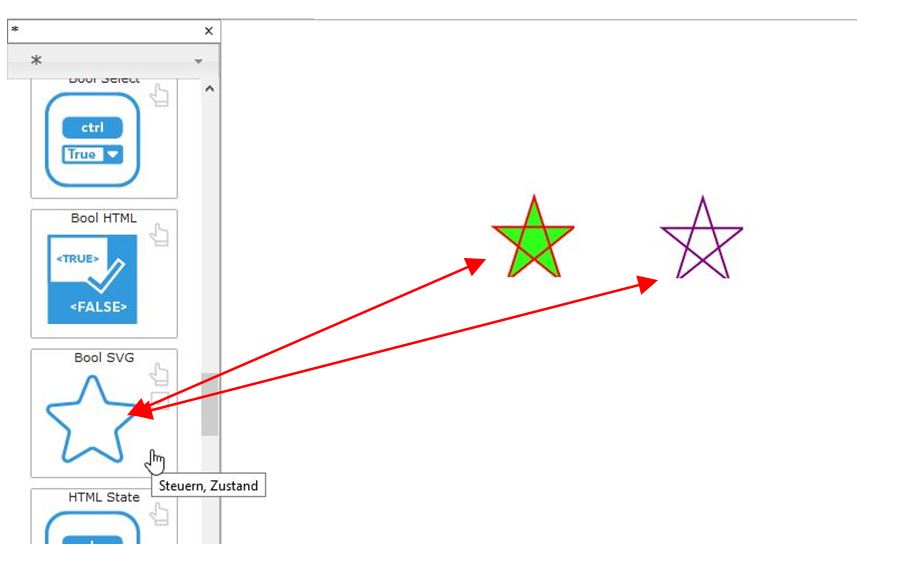
Nachdem ich mich auf die neue Registerkarte „Temp-Wächter“ begeben habe, ist diese noch leer. Ich ziehe als erstes Symbole für die LED’s auf die Arbeitsfläche. Ich habe den Stern gewählt.

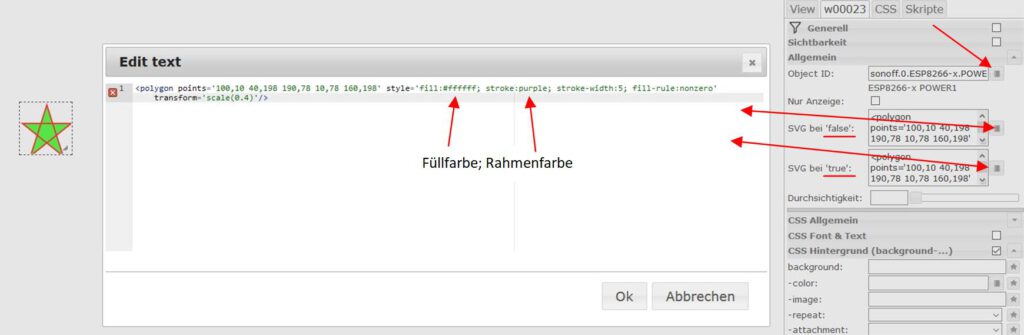
In die Objekt ID jeden Sterns lege ich den Power Switch. Nach Klick auf das Symbol hinter Object ID öffnen sich die Objekte. Hier suche ich meinen ESP8266-x und weiter den entsprechenden Power Switch. Noch Einfügen wählen und der Schalter ist gesetzt. Weiter formatiere ich die Symbole nacheinander. Grün für die grüne und rot für die rote LED und wenn sie nicht leuchtet soll der Stern weiß bleiben. Demzufolge ist für jeden Stern die Füllfarbe bei Betrieb (true (grün oder rot)) und im jeweils ausgeschalteten Zustand (false (weiss)) zu konfigurieren. Die Einträge unter Edit Text ausbessern. Style = fill: Füllfarbe.

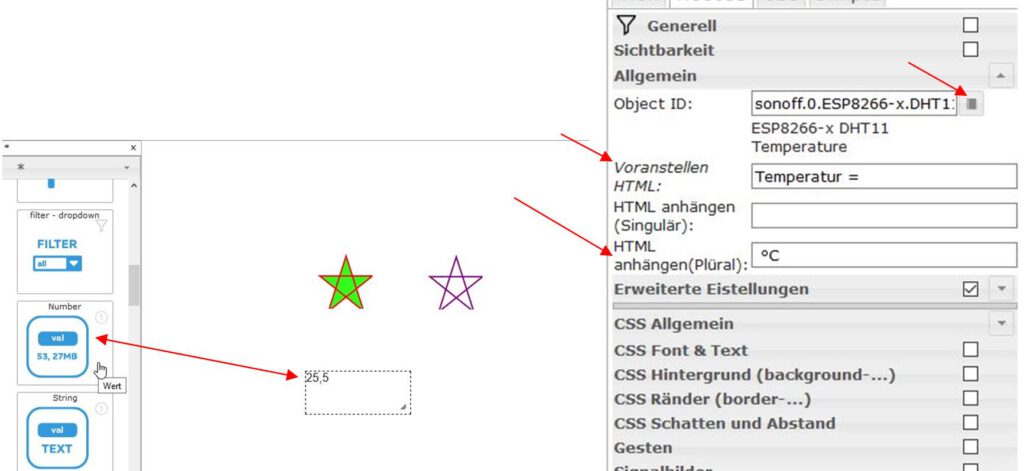
Als nächstes füge ich zwei Wertefelder ein um mir die Temperatur und Luftfeuchtigkeit anzeigen zu lassen. Auch hier muss als Object ID die DHT11_Temperature- bzw. DHT11_Humidity-Zeile des ESP8266-x gewählet und bestätigt werden. Weiter kann angegeben werden was vor und nach dem Wert stehen soll.

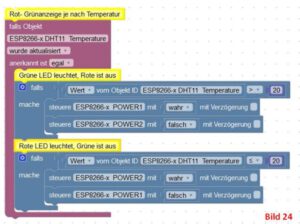
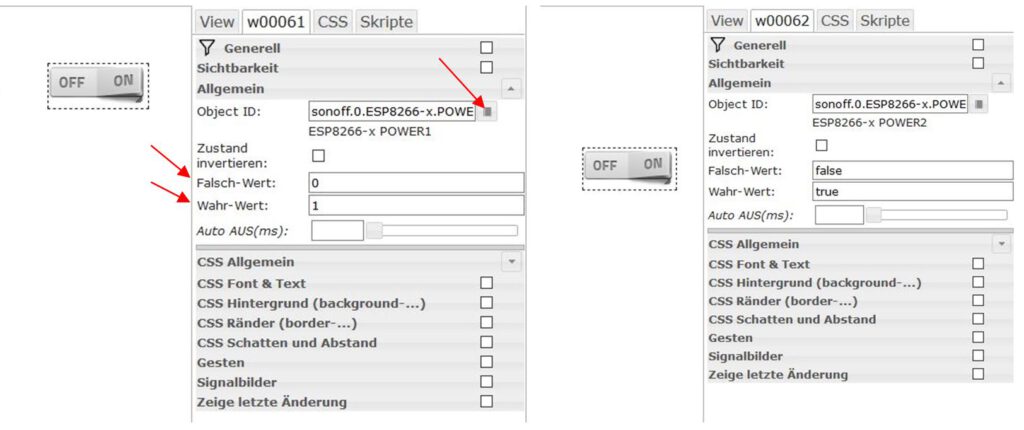
Zusätzlich kann ich zwei Schalter für die Dioden einfügen. Die machen zwar bei diesem Projekt keinen Sinn, da die Leuchtdioden automatisch in Abhängigkeit von der Temperatur schalten sollen. Aber wenn ich den Skript anhalte und zu Lehrzwecken ist es ganz sinnvoll die Vorgehensweise zu zeigen. Der Eintrag für Falsch- und Wahrwert ist anzupassen. Und natürlich wie oben ist auch die Object ID anzupassen.
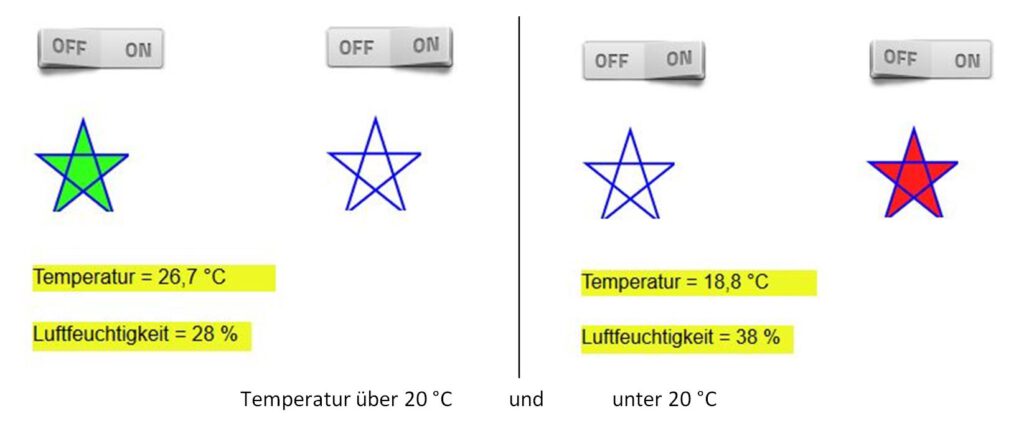
Steht nun das Skript aus dem vorhergehenden Kapitel, lassen sich die LED’s mit den Schaltern von Hand schalten.

View im Browser aufrufen:
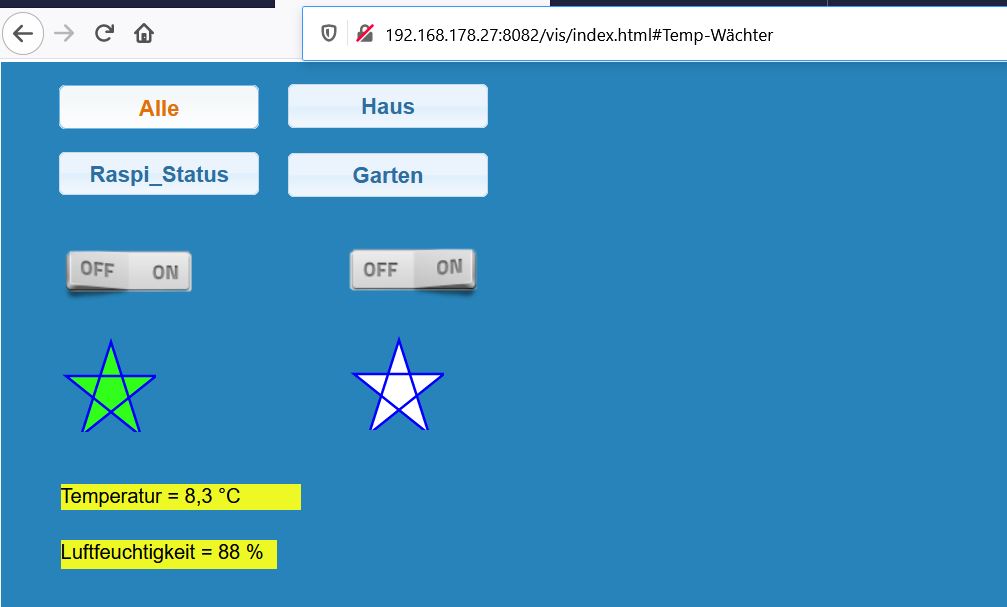
Ist alles Formatiert, kann unter Übersicht und vis runtime (siehe oberstes Bild der Seite) die Seite angezeigt werden. Nach Auswahl von vis runtime die Adresszeile des Browsers wie folgt ausfüllen:
http://192.168.178.27:8082/vis/index.html#Temp-W%C3%A4chter.

Navigation für meine Views anlegen:
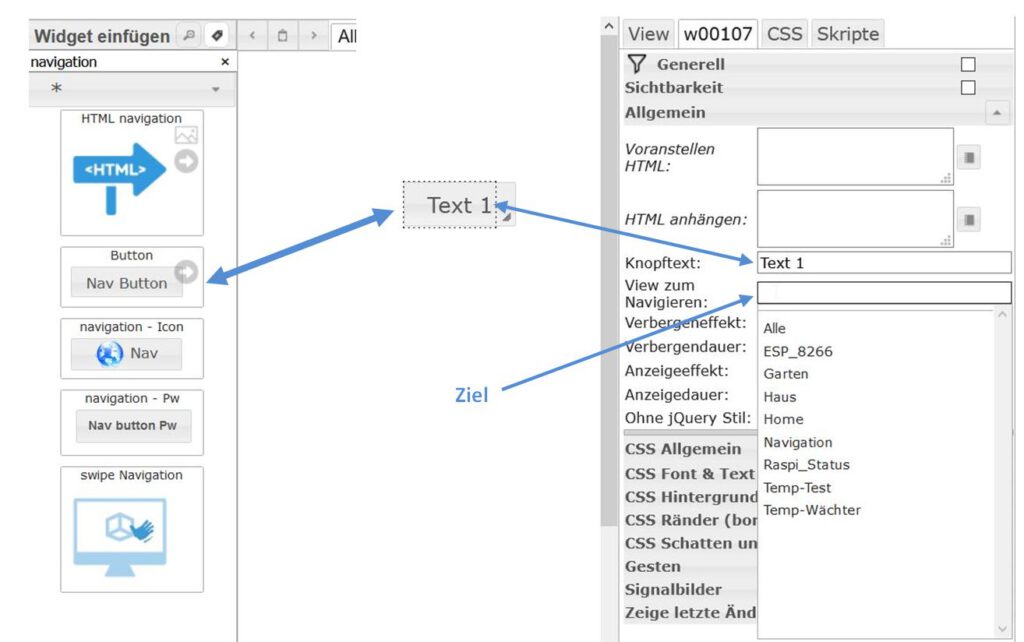
Um schnell zwischen meinen Views wechseln zu können, lege ich auf jedem View Navigations-Buttons an. Dies erspart mir das lästige Eingeben in die Adresszeile oder suchen in den Lesezeichen und ich kann schnell zwischen meinen Views wechseln.

So sieht meine fertige Seite aus:

Im Kapitel C habe ich noch einmal ausführlich die Arbeitsweise des Flashens und die Verwaltung mit dem ioBroker beschrieben. Damit bin ich mit meinen Ausführungen diesbezüglich am Ende. Jeder sollte jetzt die prinzipielle Arbeitsweise kennen und sich selbst weiter helfen können.
In Kapitel D werde ich einen weiteren Funkstandard in meine Home-Automatic einbinden um nicht nur WLAN-Client’s sondern auch ZigBee Client’s steuern zu können. Die Steuerung soll auch mittels ioBroker erfolgen und somit auf das bisher erlernte aufbauen.