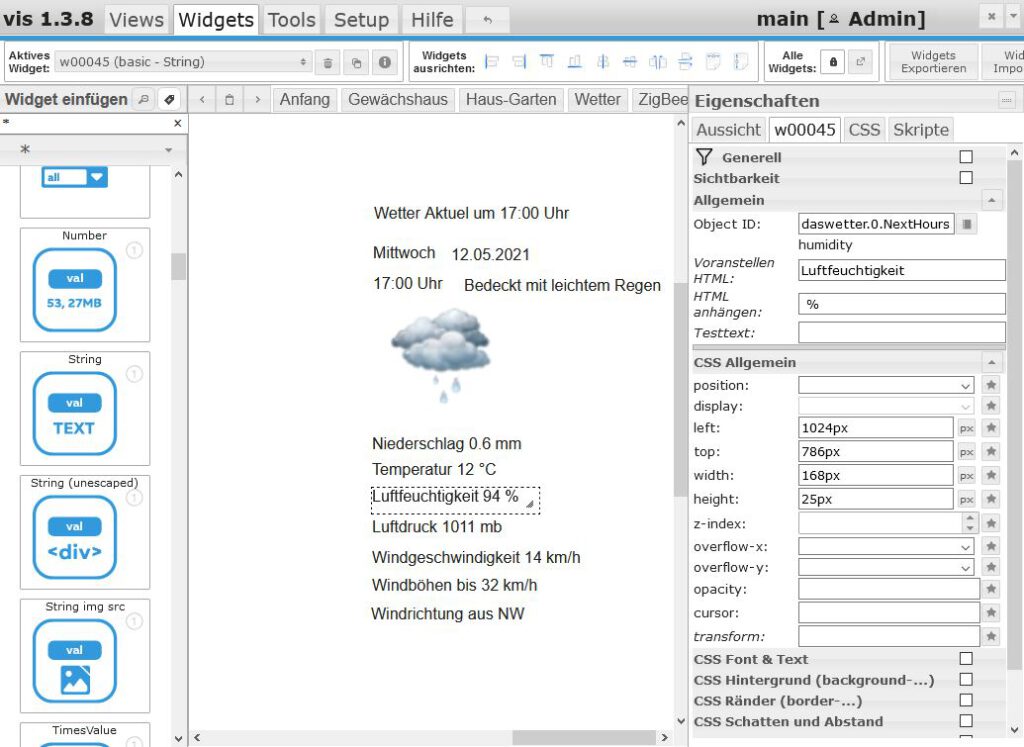
Um die Daten in VIS zu verarbeiten sind die bereits vorhandenen Widgets ausreichend. Man erstellt lediglich Textfelder, Zahlenfelder und Stringfelder und sammelt hier die Daten wie bereits bekannt zusammen.
Das Ganze könnte dann so aussehen.

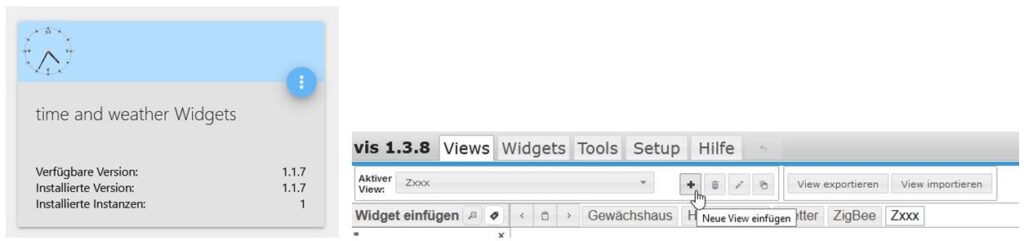
Oder läd sich einen neuen Adapter, der die Gestaltung der Wetterdaten etwas aufpeppt und legt einen neuen View an.

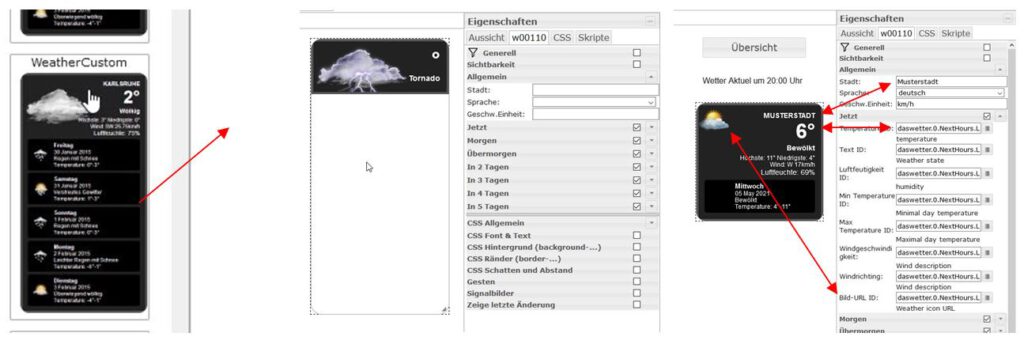
Hier ziehe ich das Widget Weather Custom in die Bearbeitungsfläche.

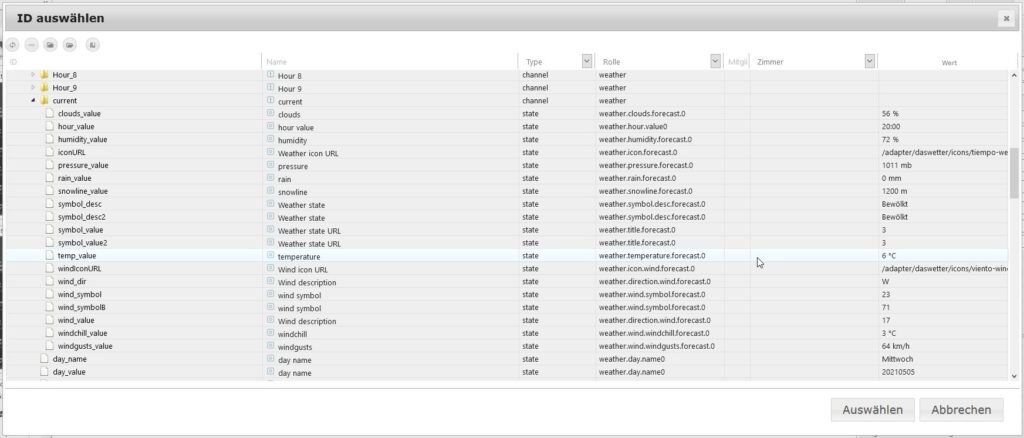
Für die aktuelle Temperatur suche ich unter DAY_1 im Verzeichnis “curret“ nach “temp_value“.

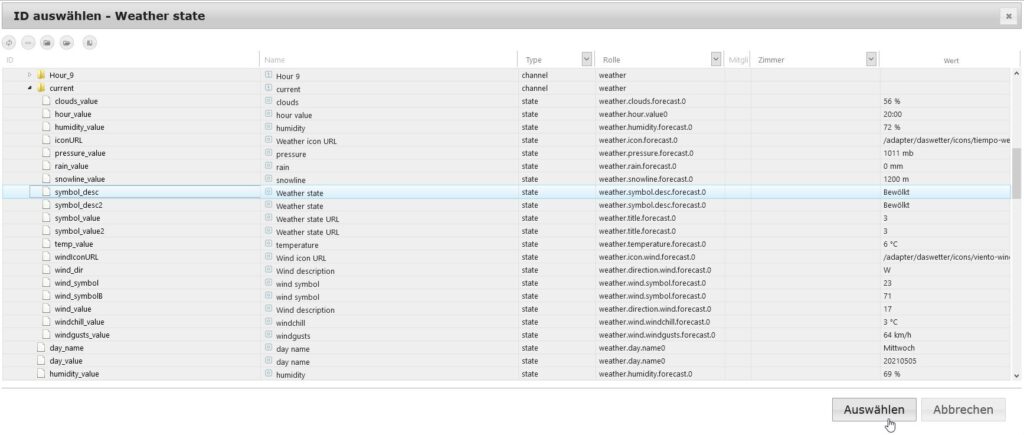
Die Beschreibung des Wetters finde ich im selben Verzeichnis unter “symbol_desc“.

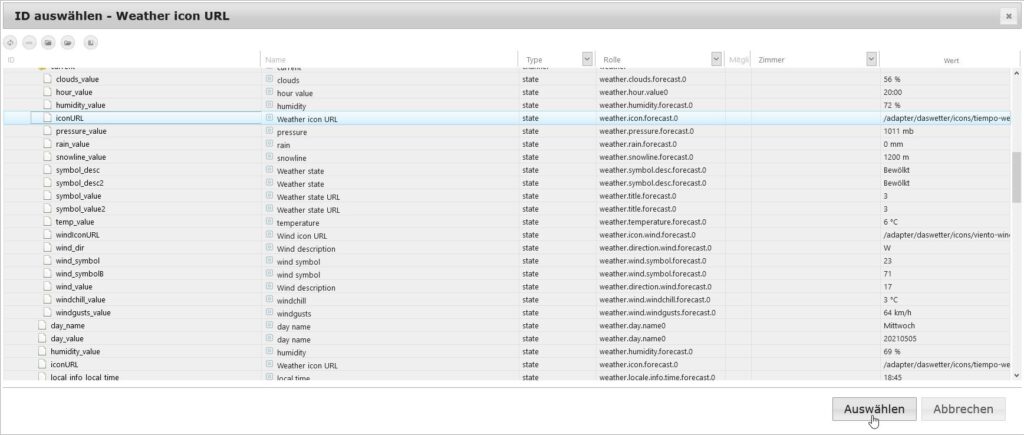
Für das Wetterbild wähle ich den Link unter “iconURL“.

So fülle ich alle Felder des Widget und erhalte so ein schönes Vorhersagefenster für das Wetter.

Nun ist es an Euch ein schönes Fenster zu gestalten um es auf eurem PC, Tablet oder Handy euch anzeigen zu lassen.
Ihr werdet euch fragen was das soll. Die Wettervorhersage kann man sich jederzeit aus dem Internet holen, da brauch ich keine Ansicht über meine Homeautomation. Richtig, aber was ich hier eigentlich zeigen wollte sind die Daten die ihr aus der WetterApp holen könnt. Dies können später für eine Automation z.B. für eine Gartenbewässerung oder das automatische stellen von Rollos im Sommer verwendet werden.
Also, es bleibt spannend.