NodeMCU am ioBroker anmelden und steuern:
Nun möchte ich meinen RGB-Controller auf der NodeMCU mit dem ioBroker verbinden und über eine VIS-Oberfläche steuern.
Anmelden:
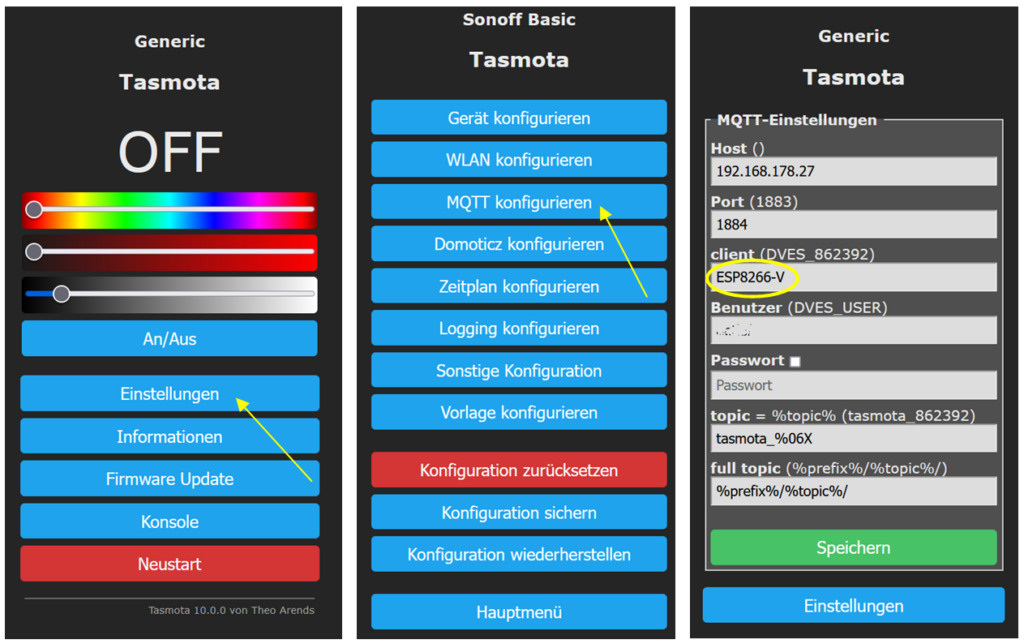
Auf der Tasmota-Oberfläche wechsle ich in das Menü MQTT konfigurieren. Und gebe hier die IP meines Raspberry sowie den Port meines ioBrokers ein. Den Client Namen (ESP8266-V) vergebe ich so, dass ich ihn im ioBroker auch wieder eindeutig identifizieren kann. Benutzer und Passwort sind optional. Noch speichern und schon kann ich ihn in meinem ioBroker suchen.

Verwaltung im ioBroker:
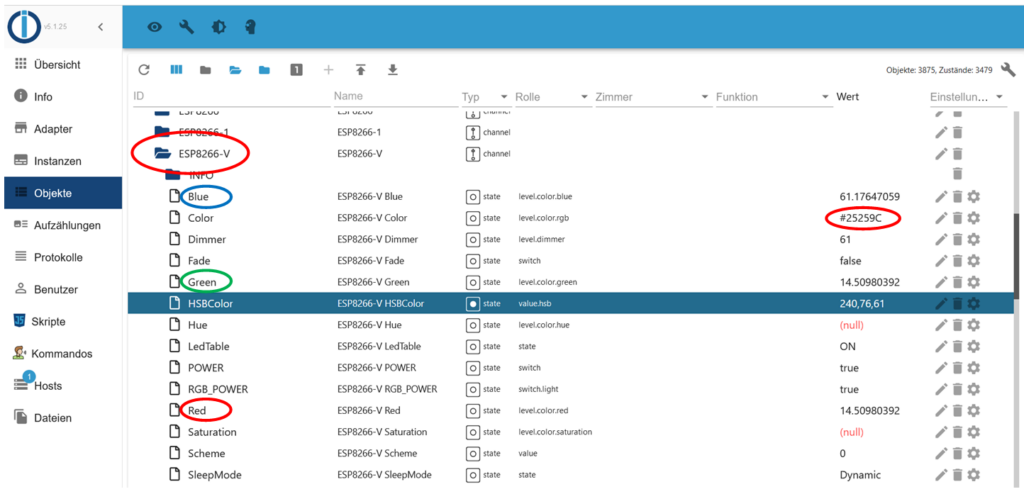
Unter Objekte finde ich meinen ESP8266-V. Nach öffnen der Mappe kann ich, nachdem sich die Werte synchronisiert haben, die aktuellen Werte für HSB-Color, R-G-B sowie die RGB-ID (#25259C) auslesen. Damit habe ich die Möglichkeit diese in VIS weiter zu verarbeiten.

VIS-Steuerung erstellen:
Im VIS-Editors will ich mir eine kleine Steuerung mit einfachen, bereits vorhandenen Widgets erstellen.
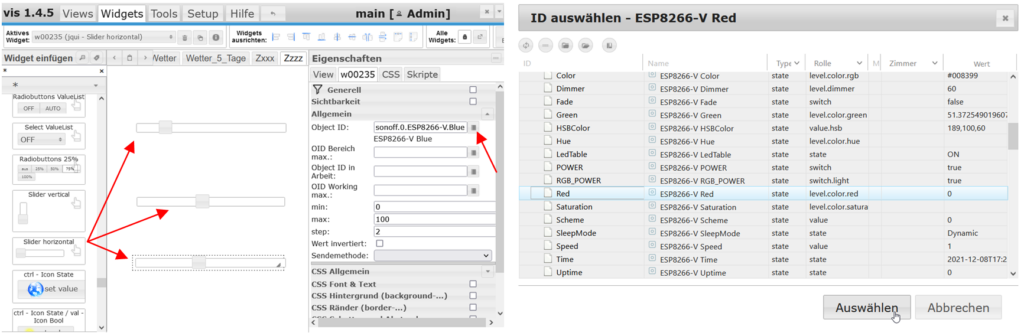
Ich ziehe mir also dreimal das Widget “Slider horizontal“ in die Editorfläche. Diesen weise ich nacheinander die Object ID von Rot, Grün und Blau zu.

Das ganze sieht dann im VIS-Menü noch etwas nüchtern aus.
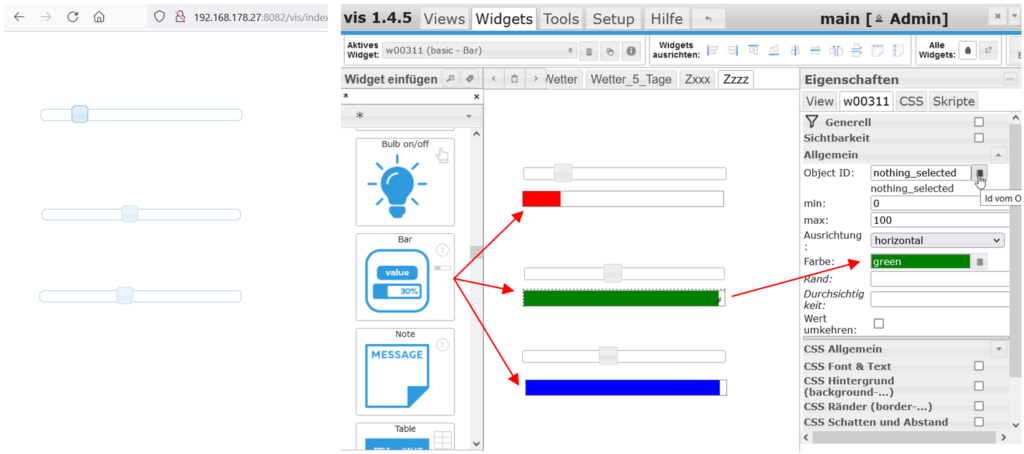
Also hole ich mir dreimal die “Bar value“ hinzu und formatiere sie passend zum vorhandenen Slider mit den drei Farben und der Länge. Die Object ID sind wie oben meine drei Grundfarben.

Na also, jetzt ist schon etwas Farbe im VIS-Menü. Und wenn man die Schieberegler verstellt ändert sich etwas an der RGB-LED und der Farbbalken zeigt die Farbsättigung.
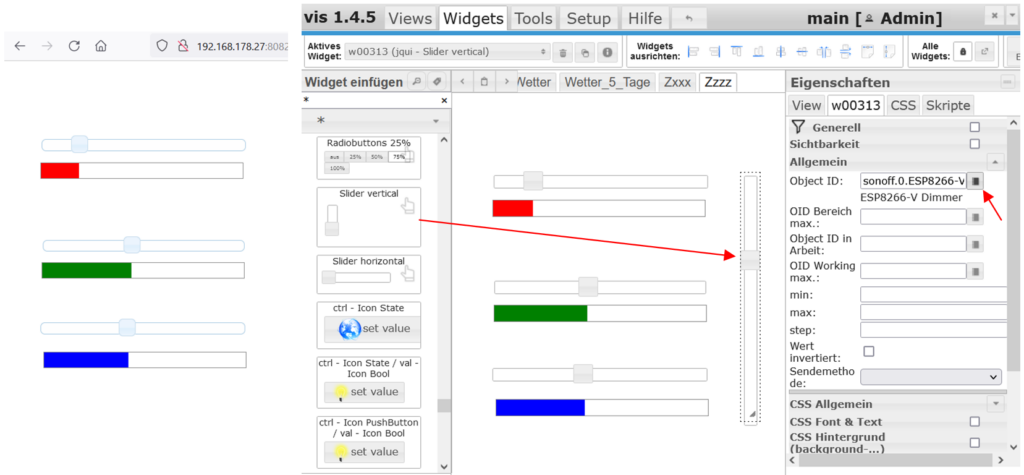
Aber es geht noch was. Ich füge noch einen “Slider vertikal“ zu meinem VIS-Projekt und weise ihm die Object ID des Dimmers zu.

Mit dem weiteren Widget kann ich meine LED dimmen. Beim verschieben ändern sich die Einstellungen der drei Grundfarben gleichermaßen.
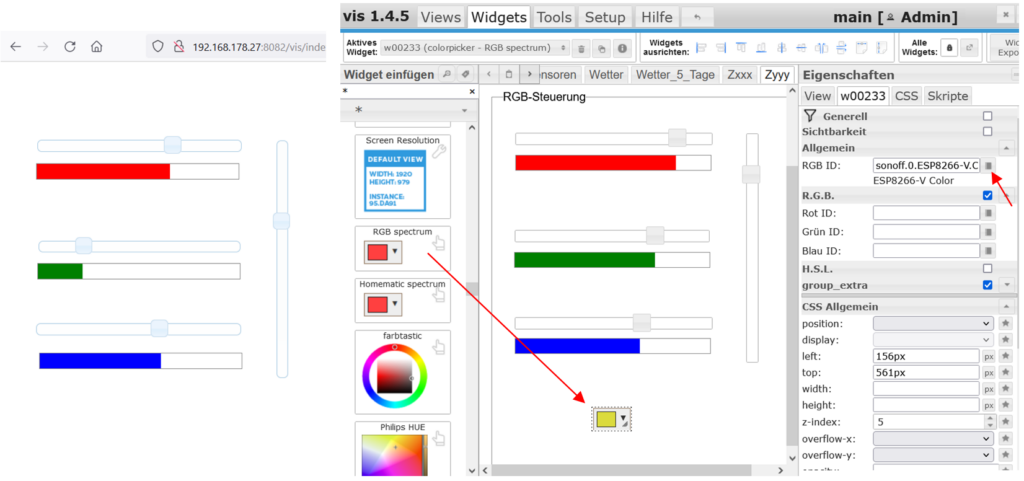
Und noch ein Widget installiere ich in meine VIS-Oberfläche, “RGB spectrum“. Ihm weise ich die Object ID “Color“ (also die mit dem Wert #……) zu.

Mit diesem Widget kann ich die Farbe direkt mit der Maus auswählen und bestätigen. Die Farbe der LED ädert sich und auch die Anzeigeelemente oben verändern sich mit. Somit macht meine VIS-Steuerung schon einiges her.

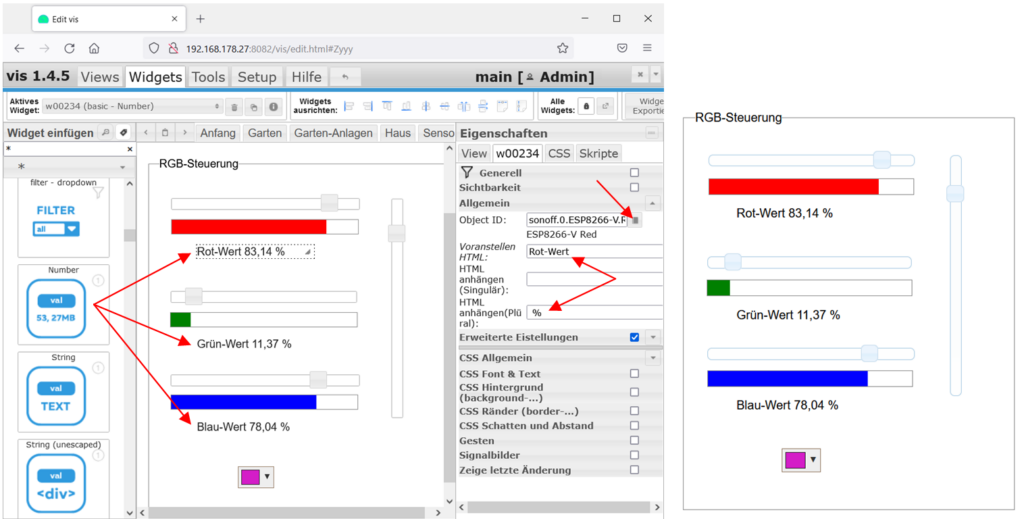
Zum Beispiel kann ich mir meine Farben noch als Prozentwert anzeigen lassen. Dazu nehme ich das Widget “Number val“ und weise ihm jeweils die Object ID der einzelnen Farben zu. Als Text ergänze ich noch welcher Farbwert vorliegt und das Prozentzeichen.
Noch einen Rahmen um meine Elemente mit dem “Border-Widget“ und schon habe ich ein perfektes Steuerelement erstellt.

Es gibt hier auch ansprechendere Widgets die im ioBroker als Adapter nachinstalliert werden können. Ich habe mich hier bewusst für eine Gestaltung mit i.d.R. vorhandenen Widgets entschieden.