Kamerabild in VIS:
Zunächst will ich einmal zeigen wie ich das Kamerabild in meine VIS-Oberfläche integriere.
Dazu verwende ich die ESP32-Cam die ich bereits in meinem Arduino Tutorial als Webserver erstellt habe. Siehe dazu Arduino Kapitel 10.
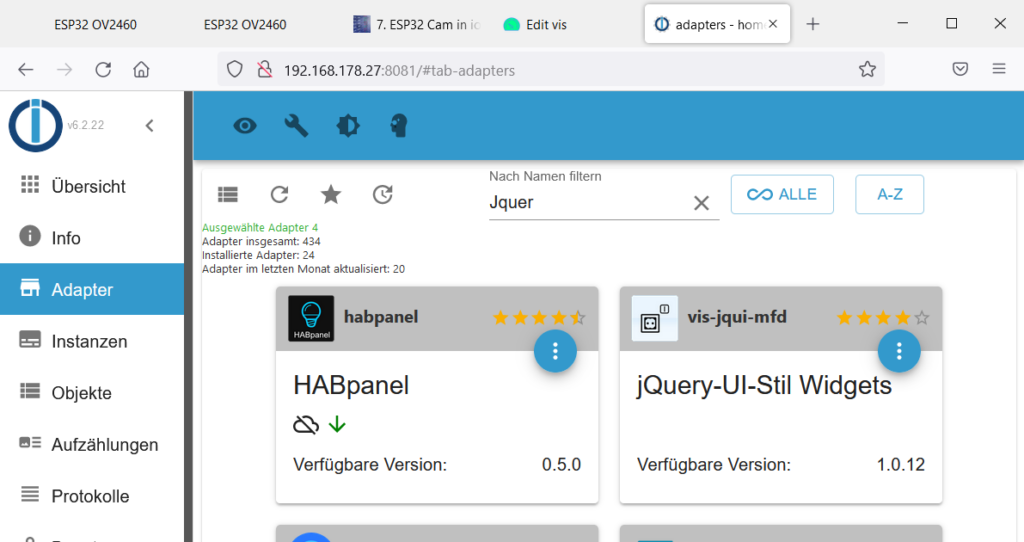
Zunächst muss ich einen neuen Adapter in meinem ioBroker laden. Hierzu verwende ich den Adapter jQuery-UI-Stil Widgets. Dieser Adapter stellt mir unter VIS neue Widgets zur Verfügung.

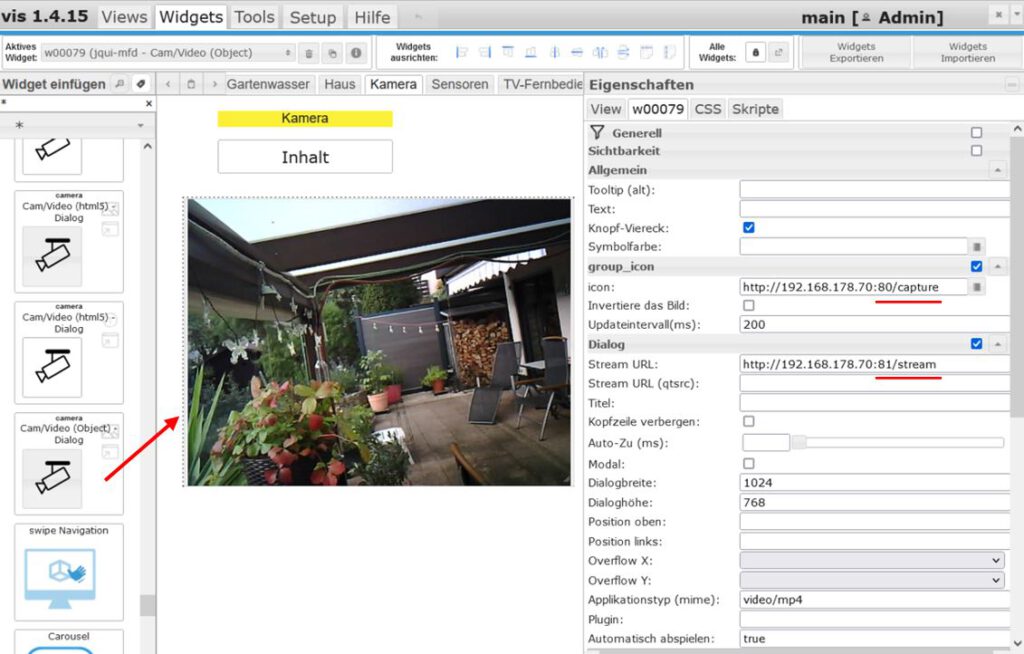
Nachdem ich einen neuen View angelegt und meinen Navigationsbutton eingerichtet habe scroll ich unter Widget nach unten bis mir die neuen CAM-Symbole gezeigt werden. Aus diesen ziehe ich mir das “Cam/Video (Objekt) – Dialog“ in die Arbeitsfläche. Nach Einrichten der Icon-URL und der Stream-URL sehe ich auch schon ein Bild in meinem Widget. Dabei sind die Ports für das Standbild sowie für den Stream erforderlich. Siehe dazu Arduino Kapitel 10.

Ich gebe noch die Bildgröße unter Dialogbreite und Dialoghöhe ein und kann mein Widget auf der Arbeitsfläche durch Ziehen mit der Maus an die gewünschte Ansicht anpassen. Im Updateintervall lege ich fest alle wie viel milli Sekunden das Bild aktualisiert wird. Bei 200 ms ist eine relativ füßige Bewegung später im VIS-Runtime zu sehen.
Bei kleineren Werten wird die Aktualisierungsrate ggf. zu hoch. Bei 1000 ms wird die Bewegung bereits ruckelig. Mit Applikationstyp lege ich das Videoformat fest (video/mp4). Noch “true“ unter Automatisch abspielen, fertig.
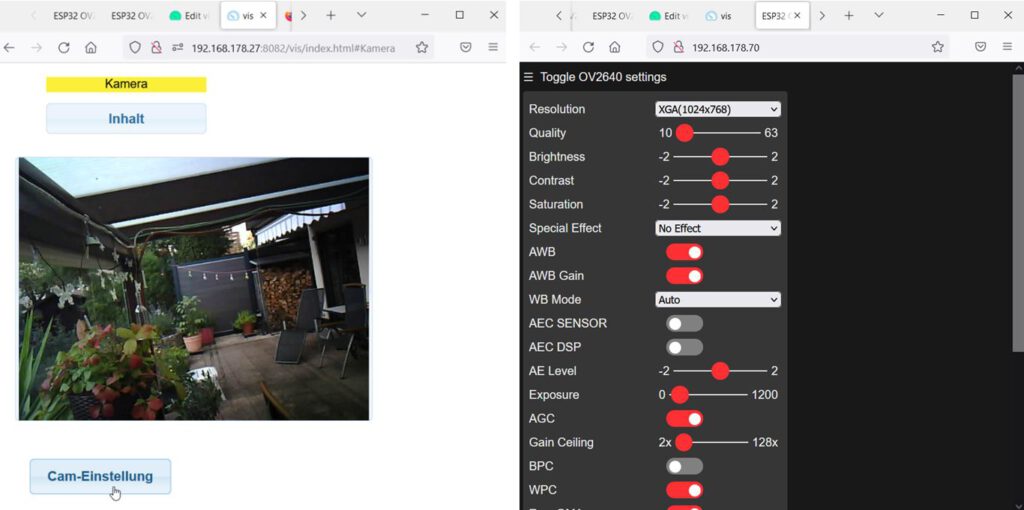
Jetzt Kann in VIS-Runtime meine Seite mit einem Livestream angesehen werden.
Hilfsbutton zu Einstellungen:
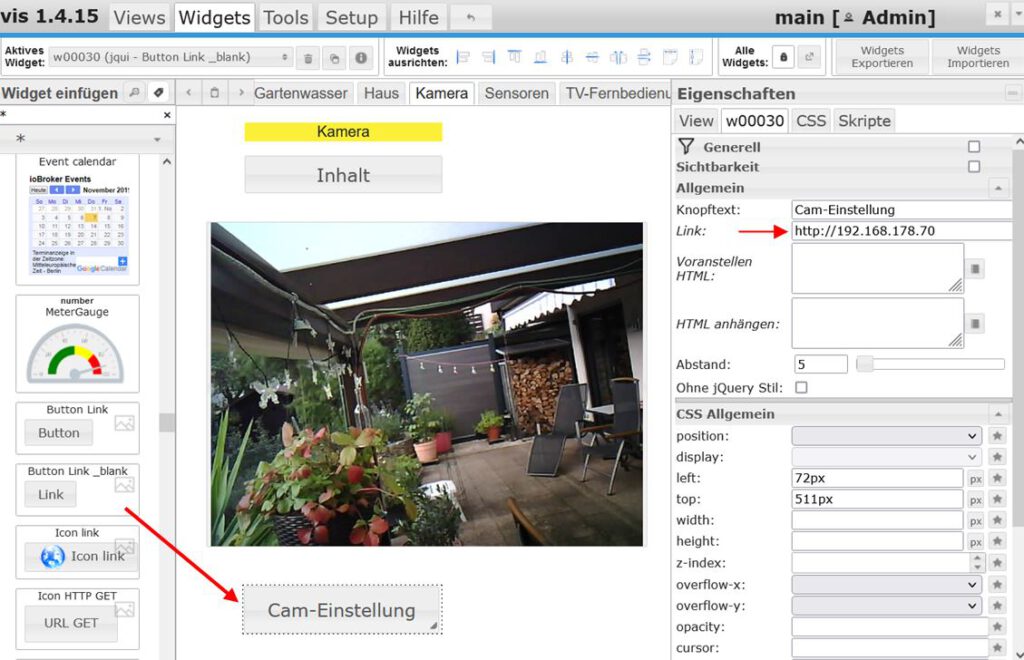
Hilfreich ist auch ein kleiner Button um schnell auf die Einstellungen der Camara wechseln zu können. Diesen Butten richte ich in VIS mit dem Button Link_blank ein.

Drücke ich auf diesen Button, gelange ich direkt auf die Webseite der Kamera und kann hier meine Einstellungen ggf. vornehmen.

Falls ich mehrere Kameras im Einsatz habe kann ich auch diese in die Seite mit einbinden und habe so in VIS mehrere Kameras gleichzeitig im Blick.