Grundaufbau des Sketch
Wie schon gesagt, ist der Sketch das eigentliche Programm, das den Mikrocontroller zu Leben erweckt. Diesen Sketch kann man direkt in der Arduino-IDE eingeben oder in jedem Editor erstellen und anschließend in die IDE einkopieren.
Ich möchte nicht sehr tief in die Erstellung eines Sketches eindringen. Lediglich einige Grundlagen erklären.
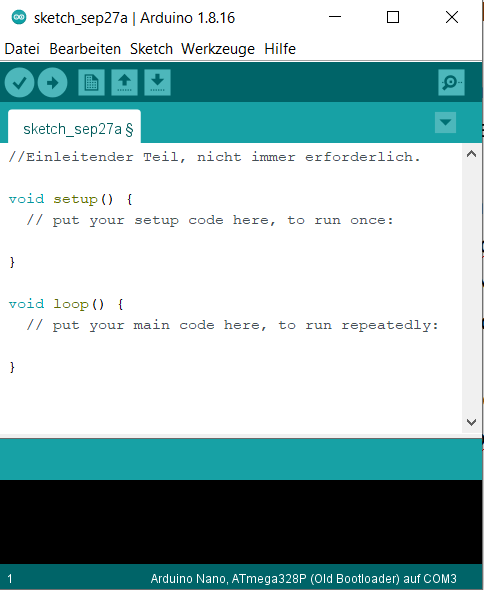
- Die Einleitung, „nicht näher bezeichnet“. Hier werden die Elemente, Variablen und Bibliotheken des Programms festgelegt. Sollten keine entsprechenden Bauteile oder Elemente benötigt werden die hier einzutragen sind, ist dieser Bereich nicht zwingend erforderlich.
- Die Einstellungen, “ Void Setup“. In diesem Abschnitt Teilt man mit, welche PIN’s des Mikrocontrollers wie behandelt werden sollen. Ob ein Pin beispielsweise ein Ausgang (output) sein soll und eine Spannung zur Verfügung stellen soll wenn diese gewünscht wird. Oder ob der PIN als Eingang verwendet wird um Steuerbefehle entgegen zu nehmen. Dieses Voit Setup wird im Programmablauf nur einmal ausgeführt um die Einstellungen für den Mikrocontroller vorzubereiten. Dieser Teil ist unbedingt erforderlich. Selbst wenn hier keine Festlegungen erfolgen. In diesem Fall bleibt er leer, muss aber erstellt werden.
- Die Schleife, “Void Loop“. Dieser Teil ist ebenfalls unbedingt erforderlich. Hier wird die Befehlsabfolge durchgearbeitet bis zum Schluss, danach wird Void Loop kontinuierlich wiederholt. Void Loop ist quasi die Steuerung des Mikrocontrollers.

Beispiel:
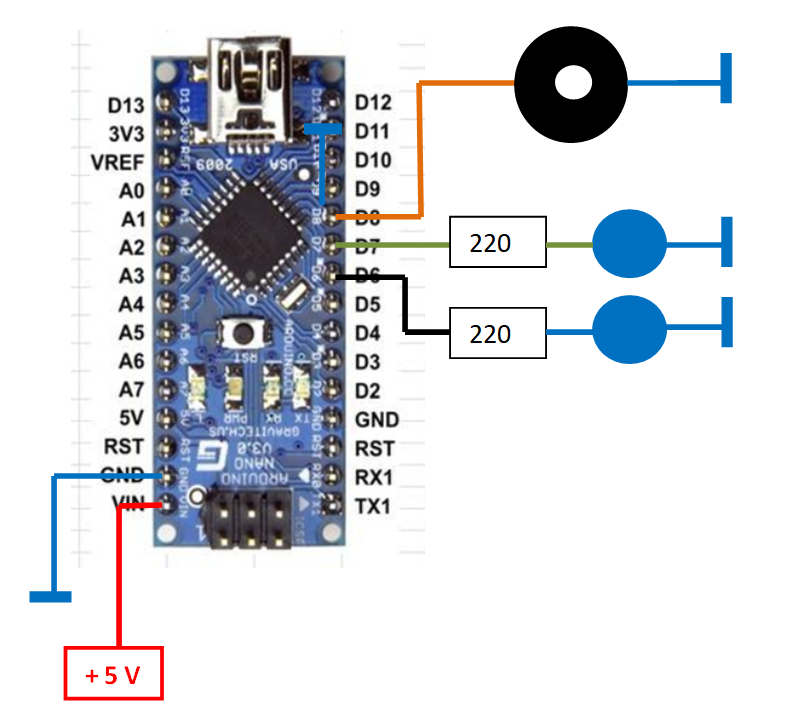
Um ein praktisches Beispiel zu geben möchte ich ein kleines Programm vorstellen in dem die Grundlagen gut ersichtlich sind. Zu diesem Zweck baue ich mir eine kleine Schaltung auf, die aus dem Mikrocontroller Nano, zwei blauen LED’s und einem kleinen Lautsprecher (Piezzo Buzzer) besteht. Mit diesen Bauteilen möchte ich mir eine Polizeisirene mit Blaulicht für ein Modellauto programmieren. Die LED’s sollen abwechselnd blinken und der Buzzer soll das Martinshorn simulieren.
Die Schaltung:

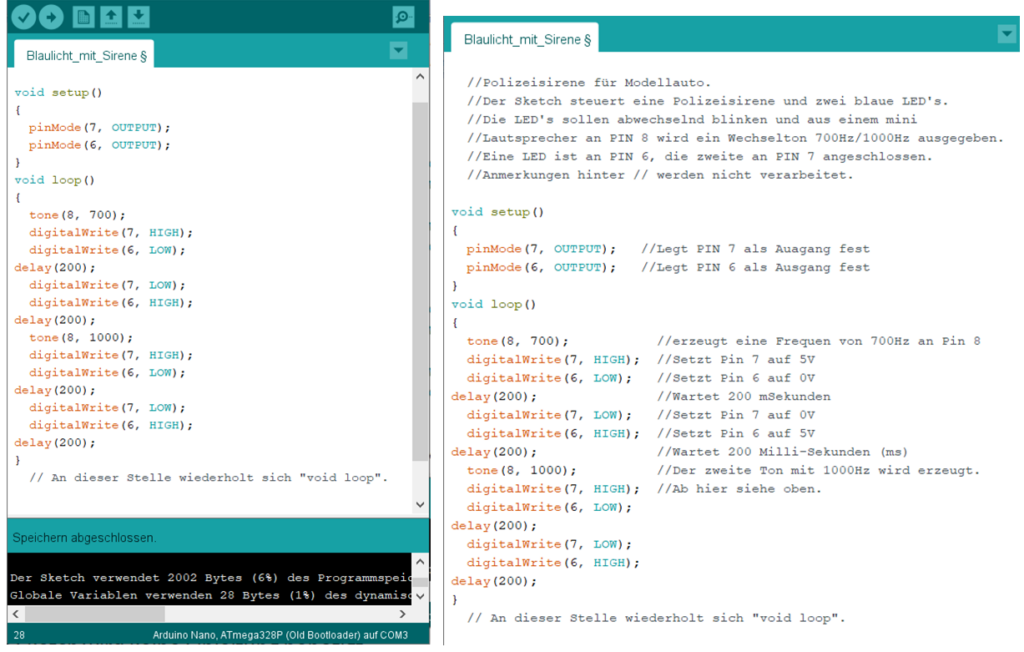
Der Sketch:
In dem Sketch wird keine Einleitung benötigt, da keine Bauteile mit eigener Programm-Steuerung vorhanden sind.
Linkes Bild zeigt den lediglich erforderlichen Sketch, während rechts noch die einzelnen Schritte mit einer kleinen Anmerkung versehen sind. Der Text in der Zeile hinter // wird vom Programm nicht abgearbeitet und dient ausschließlich der Information. In meinem Programm ist dies nicht unbedingt erforderlich, macht aber bei komplexeren Programmen durchaus Sinn sich Notizen zu hinterlegen.

Was passiert im Einzelnen:
Unter “void setup“ lege ich die beiden Ausgänge für die LED-Ansteuerung fest (PIN 6 und PIN 7).
Unter “void loop“ kommt dann die Programmabfolge. Zunächst wird an PIN 8, hier ist der Buzzer angeschlossen, ein Signal mit wechselnden Zuständen erzeugt. Da der Mikrocontroller keine sinusförmige Wechselspannung erzeugen kann, gibt er hier eine schnelle Abfolge von Impulsen aus. Es wird quasi eine Rechteck Wechselspannung erzeugt, die einen Ton im Buzzer hervorruft. Dieser weise ich die Frequenz 700 Hz zu. Zum selben Zeitpunkt soll eine LED an und die andere aus sein. In diesem Zustand soll das Programm 200 ms verharren bis es weiter läuft und nun die LED’s wechselt. Der Ton bleibt gleich. Erneut verharrt das Programm 200 ms bis an PIN 8 sich die Frequenz auf 1000 Hz ändert und zeitgleich die LED’s wieder wechseln. Erneut nach 200 ms wechseln die LED’s bei gleichem Ton. Damit ist die Void Loop Schleife das erste Mal durchlaufen und beginnt nach 200 ms von neuem, usw. usw…
Na also, das war doch gar nicht so schwer. Das Programm noch auf Fehler prüfen (Häkchen oben links) und auf den Mikrocontroller laden.
Damit habe ich mein erstes Programm geschrieben und installiert. Im nächsten Kapitel wird es schon etwas trickreicher. Hier will ich Bauteile verwenden die für sich genommen bereits ein kleines Steuerprogramm benötigen um agieren zu können. Diese Programme kann man mit dem entsprechenden Know-How selbst schreiben. Über dieses Wissen verfüge ich jedoch nicht. Aber es gibt findige Leute die diese Programme schreiben und der unwissenden Gemeinde zur Verfügung stellen. Diese können dann in Form einer Bibliothek (Library) in den Sketch eingebunden werden. Dazu aber im nächsten Kapitel mehr.