RGB-LED mit Arduino Sketch steuern.
Was ist eine RGB-LED
Eine RGB-LED kann eine Vielzahl von Farben darstellen. Ihr Aufbau ist eigentlich ganz simpel. In einem LED-Gehäuse sind drei LED’s verbaut. Eine Rote-LED, eine Grüne-LED und eine Blaue-LED. Daher auch ihr Name. Mittels dieser drei Farben kann man jede X-beliebige Farbe mischen. Um beispielsweise Gelb zu erhalten mischt man Rot und Grün.
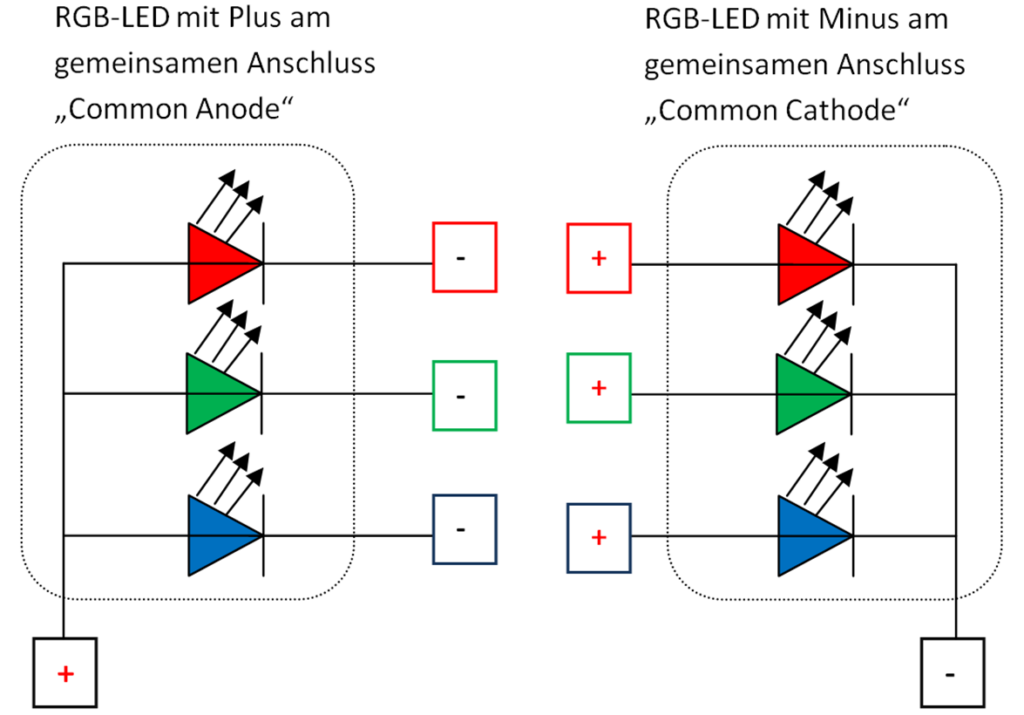
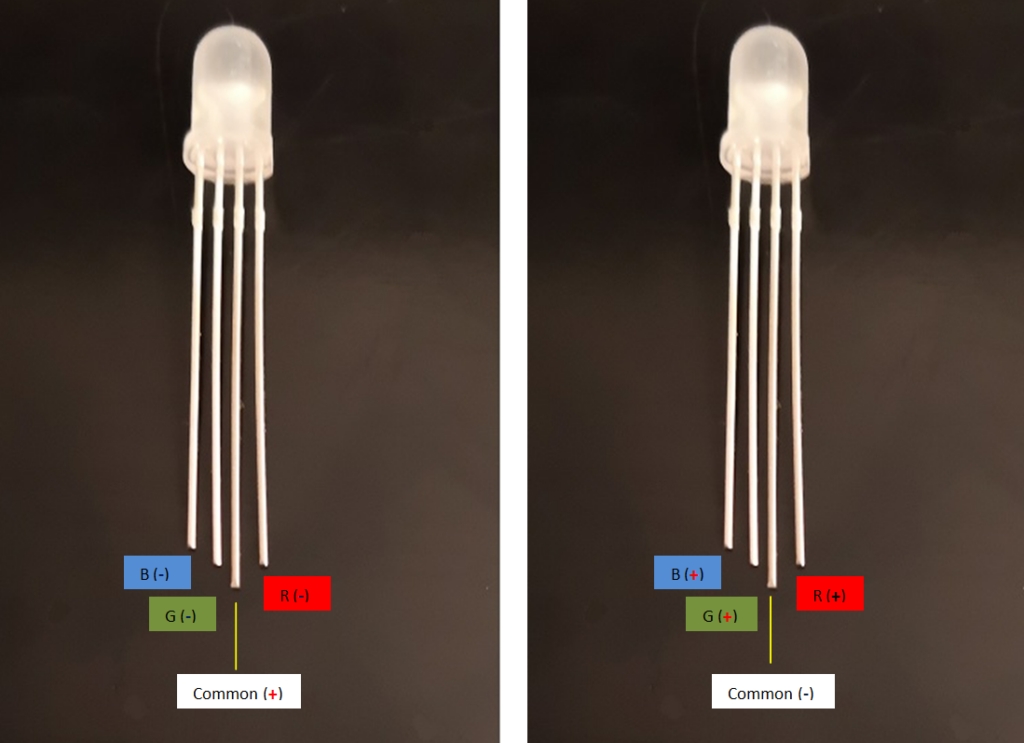
Um dies zu bewerkstelligen hat die RGB-Diode für jede Farbe ein Beinchen. Sowie eines für den gemeinsamen Anschluss (Common). Dabei gibt es zwei unterschiedliche Arten. Bei einer wird der Common mit Plus und bei der Anderen mit Minus oder Ground belegt.

Bevor man also loslegt eine Schaltung aufzubauen und einen Sketch zu schreiben sollte man wissen welche Art von Diode man eigentlich hat, denn beide Dioden sehen gleich aus.

Der Common ist immer das längste Beinchen. Dann folgt Rot, Grün, Blau.
Farben mischen.
Nehme ich z.B. eine Diode mit Common = (-) (Common Cathode) so muss ich an meine Beinchen für Rot und Grün eine Plus-Spannung anlegen um Gelb zu bekommen. Entsprechend lassen sich alle Farben mischen.
Bei der Diode mit Common = (+) (Common Anode) legt man den Common auf eine Plus Pin des Mikrocontrollers. Die Anschlüsse für R, G und B kommen auf die entsprechenden Steuerausgänge des Mikrocontrollers. Dies bedeutet, die entsprechende Farbe leuchtet wenn an dem Controllerausgang Null (0) anliegt und würde erlöschen wenn eine Spannung (+5V) angelegt wird.
Allerdings lassen sich die Farben auch verändern durch Mischung mit unterschiedlichen Helligkeitsstufen der einzelnen Farben. Also wenn ich z.B. (ungeachtet, dass ich eine Diode immer mit Vorwiderstand betreiben muss) an das Rote Beinchen Plus 3 Volt anlege so wird es heller leuchten als wenn ich nur 2 Volt anlege.
Diese Spannungsverschiebung kann ich mit meinem Mikrocontroller allerdings nicht so einfach erzeugen, denn der Mikrocontroller kennt nur 5V = an oder 0V = aus. Um also die Leistung an den Anschlüssen zu steuern bediene ich mich der Pulsweitenmodulation (PWM). Diese sind beim Nano die Pins D3, D5, D6 und D9 – D11 oder bei der NodeMCU die Pins D1 – D8.
PWM-Funktionsweise
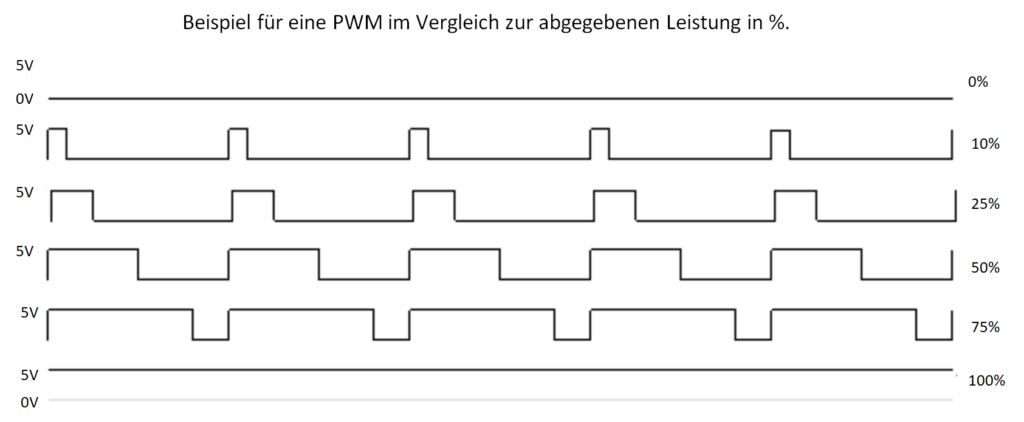
Wenn meine Leuchtdiode hell leuchten soll gebe ich ihr die volle Spannung die der Controller-Ausgang liefert, also 5 V Gleichspannung. Das ist für den Controller kein Problem. Soll sie nicht mehr so hell leuchten muss ich die Spannung reduzieren, was aber der Controller nicht erlaubt.
Eine Spannungsreduzierung bedeutet aber gleichzeitig eine Leistungsreduzierung.
Wenn nun die Spannung am Controller-Pin schnell ein und ausgeschalten wird, bedeutet dies über die Zeit betrachtet auch eine geringere Leistung die der Ausgang insgesamt abgibt. Diesen Umstand macht man sich bei der PWM-Steuerung der LED zu Nutze, indem man hier eine Rechteckspannung erzeugt, die schnell zwischen 0V und 5V wechselt. Also die LED schnell ein und ausschaltet. Geschieht dieser Wechsel schnell genug, ist durch die Trägheit unseres Auges, kein Flackern der LED wahrnehmbar. Da somit auch die Leistung an der LED verändert wird, leuchtet diese je nach Pulsverhältnis heller oder dunkler.

Die Steuerung lässt sich im Mikrocontroller realisieren. Hierzu erstelle ich im Sketch einen Befehl der mir den Ausgang als PWM-Ausgang festlegt und bis zu 255 Variationsmöglichkeiten gestattet. Dazu später im Sketchbeispiel mehr.
Testschaltung
Mit diesem Wissen kann ich meine kleine Testschaltung aufbauen. Da ich in meiner Arduino IDE bereits eine NodeMCU ESP8266 eingestellt habe und auch weil ich in einem Weiteren Beispiel die LED über WLAN steuern möchte, will ich mit dieser gleich weiter experimentieren. Die NodeMCU verfügt über die gleichen Mikrocontroller Eigenschaften wie ein Arduino Uno oder ein Arduino Nano, nur hat er zusätzlich ein WLAN-Modul. Solange dies nicht benötigt wird könnte ich auch einen Nano verwenden nur mit dem Unterschied, dass der Nano 5 Volt und die NodeMCU nur 3,3 Volt am Ausgang liefert.
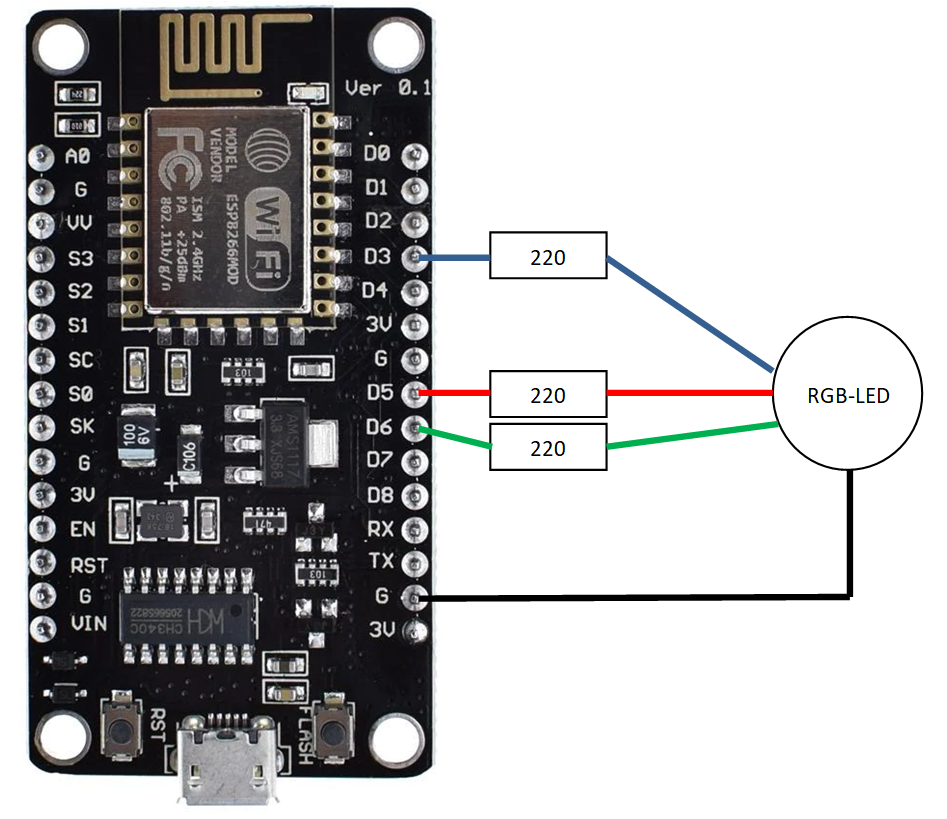
Der Schaltungsaufbau:

Was für eine RGB-LED wird verwendet? Richtig! „Common Cathode“ also Minus am Common.
Skripte zum Test.
Die Schaltung ist aufgebaut und soll nun mal angesteuert werden. Ich habe hier vier Skripte die aus der TXT-Datei in die Arduino IDE kopiert werden können (strg+c / strg+v). Erklärungen zu den Skripten sind im Skript ersichtlich und ich gehe hier nicht weiter auf sie ein.
Zum Laden der Skripte muss natürlich, falls noch nicht geschehen, die NodeMCU ESP8266 in der Arduino IDE eingerichtet sein. Siehe hierzu Kapitel 6.
Zunächst lade ich folgenden Skript auf meine NodeMCU: RGB-Schalter. Dieses Skript lässt die Grundfarben der Reihe nach leuchten.
Als nächsten Skript probiere ich einmal diesen: Mischfarben-Schalter. Hier werden aus jeweils zwei Grundfarben andere Farben gemischt die nacheinander geschaltet werden.
Dieser Skript: Mischfarben-Durchlauf ist wie der Vorhergehende aber ohne Pausen zwischen den Farbwechsel.
Diese Skripte lassen sich nach Bedarf in allen möglichen Variationen Verändern, so dass sich noch viel, viel mehr Möglichkeiten ergeben. Allerdings das laufende Programm kann ich nicht beeinflussen. Will ich andere Farben, bedarf es eines neuen Sketch der erst wieder umständlich auf den Controller aufgespielt werden muss. Daher will ich im nächsten Beispiel die Farben durch Steuerung über mein WLAN-Netz verändern ohne den Sketch auf dem Controller zu ändern.
RGB über WLAN steuern.
Will ich die Farben willkürlich ändern bedarf es eines RGB-Controllers den ich in einfacher Form mittels meines WLAN-Netzes realisieren kann. Daher habe ich mich gleich zu beginn für den NodeMCU ESP8266 entschieden.
Dazu lade ich mir diesen Skript auf die NodeMCU: WLAN-RGB-Controller. Nachdem dieser geladen ist, verbindet er sich sofort mit meinem WLAN-Router (sofern SSID u. Passwort im Skript geändert wurden). In der Konfigurationsoberfläche des Routers finde ich den neuen Client und gebe die IP-Adresse in die Adresszeile meines Internetbrowsers ein (siehe Kapitel 8). Schon wird mir eine einfache Website mit einer kleinen Anleitung gezeigt und ich kann nun die Farben der RGB-LED über mein WLAN-Netz beliebig steuern ohne einen geänderten Sketch neu laden zu müssen.
Die ersten drei Skripte stammen von “funduino.de“ der Skript des WLAN-RGB-Controllers ist von “smarthomeyourself.de“. Vielen Dank für die Bereitstellung der Skripte. Dieser kleine Beitrag sollte die Grundlagen der RGB-Steuerung aufzeigen. Für den Praktischen Einsatz von RGB-Beleuchtungen und Steuerungen findet man im Internet unzählige Anwendungen die einem weiterhelfen sein Projekt zu verwirklichen.
In meinem Einsteigerkurs Home-Automatic befasse ich mich ebenfalls mit der Steuerung einer RGB-LED. In Kapitel G1 stelle ich vor wie einfach ein RGB-Controller mittels Tasmota auf einer NodeMCU ESP8266 erstellt und gesteuert werden kann. In Kapitel G2 binde ich die NodeMCU ESP8266 in meinen ioBroker und kann jetzt auch Automatiken für die RGB-LED anlegen.
Also das Handwerkszeug habe ich bereitgestellt jetzt geht es ans Forschen. Viel Spass.